概要
AWS Amplifyでデプロイした結果をSlackに通知する仕組みは、AWS Simple Notification Service (Amazon SNS) とAWS Chatbotを組み合わせるとカンタンに構築できる。
Amazon SNSの通知をAWS Lambdaで処理する方法もあるが、AWS Chatbotを使うとコードが不要になる。
この記事では、Chatbotを使ってAmplifyのデプロイ結果をSlackに通知する方法を説明する。
前提条件
- AWS Amplifyで構築したプロジェクトがあること
この記事では、AWS Amplify Hostingで作成したWebページのデプロイ結果を通知する。
設定手順
STEP1:Amazon SNSのトピックの作成
本来SNSのトピックの作成は1から自分で設定する必要があるが、Amplifyプロジェクトの「メール通知」を有効にするとカンタンにAmazon SNSのトピックを作成できる。
- AWS Consoleで、デプロイ結果を通知するAmplifyのプロジェクトを開く。
- サイドメニューの[通知]をクリックし、[通知を管理]をクリックする。
- [Eメールを追加]をクリックする。
- Eメールアドレスと、ビルド対象のブランチを選択する。 Eメールアドレスにはメールが届くので、受信できるメールアドレスを入力しておくほうが安全。
- [保存]をクリックする。
入力したEメールアドレス宛に、SNSトピックを購読を確認する旨のメールが届くが、このメールは無視する。
STEP2でChatbotと連携した際に作成されるサブスクリプションを利用するためである。
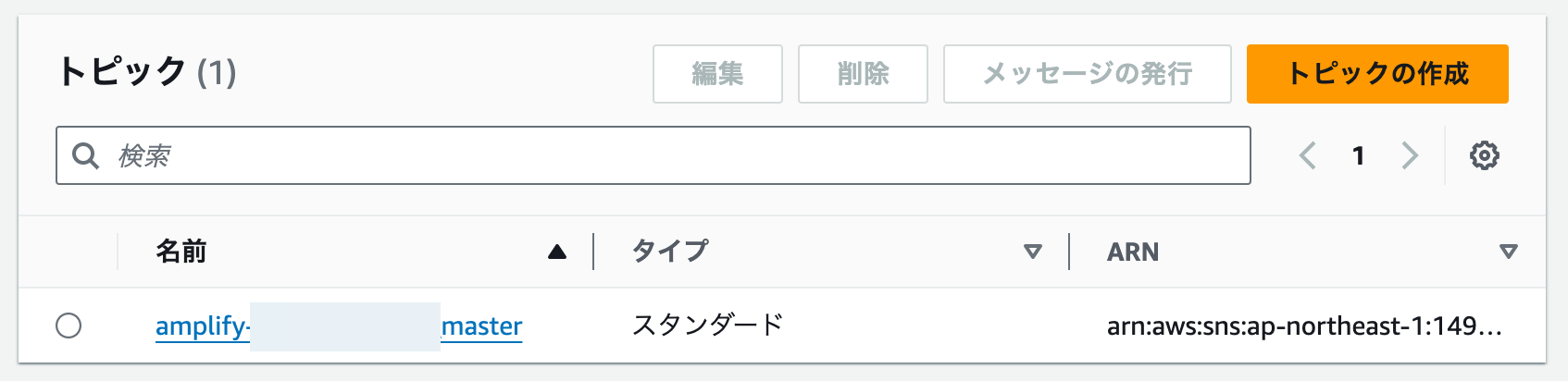
AWS Consoleの画面でAmazon SNSを確認すると、トピックが作成されたことを確認できる。

STEP2:AWS Chatbotの作成
- AWS Consoleで、AWS Chatbotを開く。
- サイドメニューの[設定済みクライアント]をクリックし、[新しいクライアントを設定]をクリックする。
- [Slack]を選択し、[設定]をクリックする。
- Slackのワークスペースに対するアクセスを許可する画面が表示されるので、[Allow]をクリックする。
- AWS Consoleに追加されたワークスペースで、[新しいチャンネルを設定]をクリックする。
- 「設定名」に任意の名前を入力する。
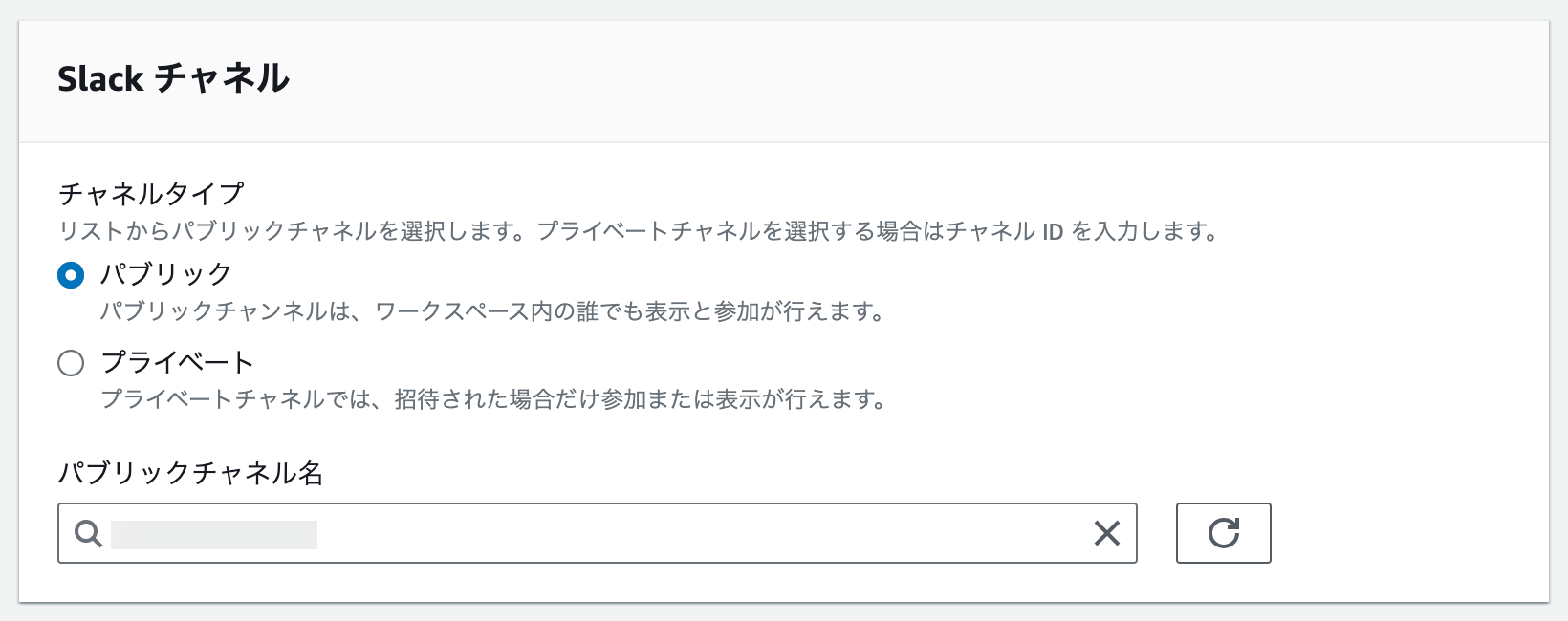
- 「Slackチャンネル」セクションで通知するチャンネルを設定する。
プライベートチャンネルに対しても通知できるが、この記事ではパブリックチャンネルを選択する。
- チャンネルタイプ:「パブリック」を選択
- チャンネル名:通知するチャンネル名を選択

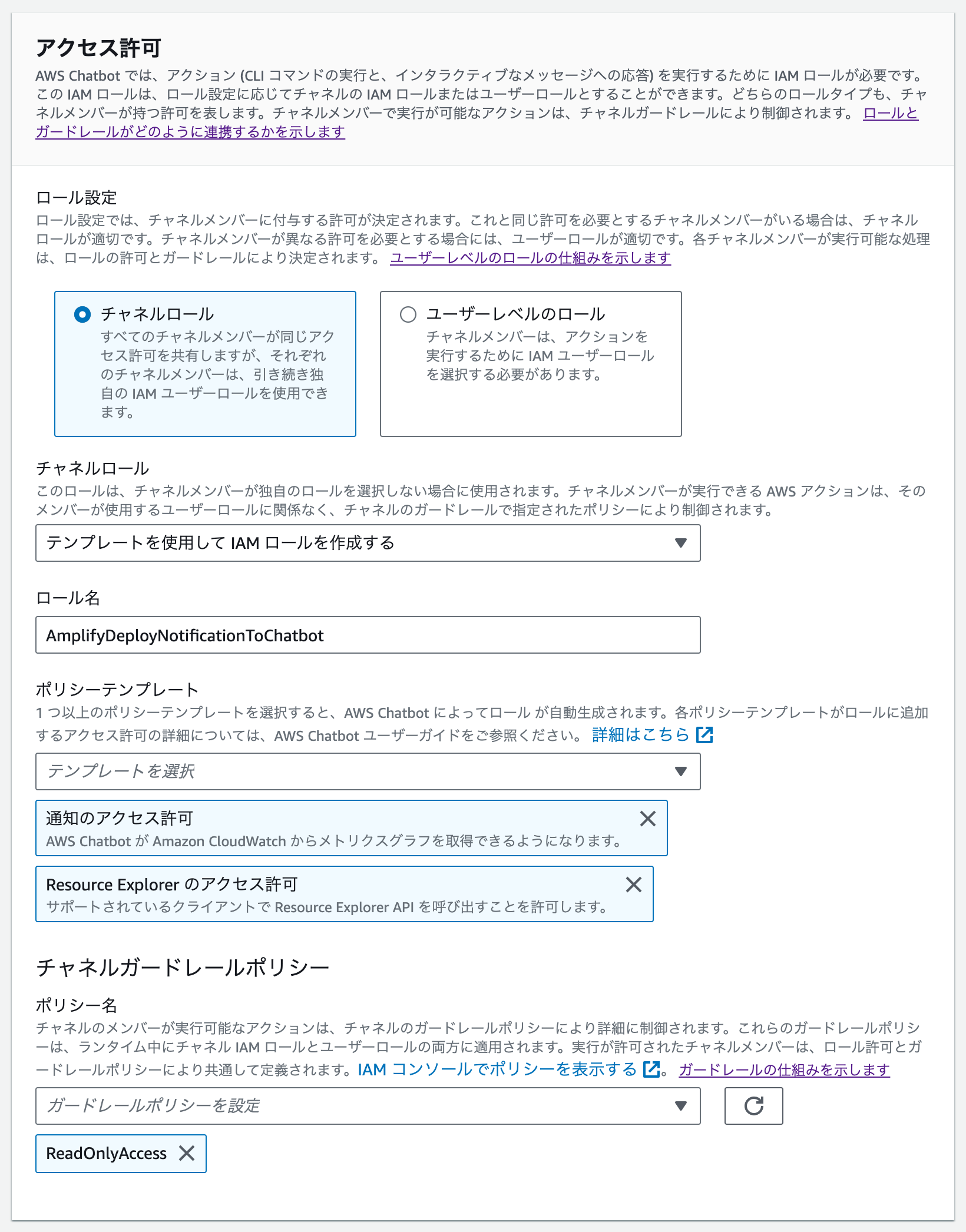
- 「アクセス許可」セクションで、AWS Chatbotを動かすためのIAMロールを作成する。
- ロール設定:「チャネルロール」を選択
- チャネルロール:「テンプレートを使用してIAMロールを作成する」を選択
- ロール名:任意の名前を入力
- ポリシーテンプレート:デフォルトのまま(以下が選択されている状態)
- 通知のアクセス許可
- Resource Explorerのアクセス許可
- チャネルガードレールポリシー:デフォルトのまま(以下のポリシー名が選択されている状態)
- ReadOnlyAccess

- 「通知」で、通知するSNSトピックを選択する。
- リージョン:Amplifyのプロジェクトを作成したリージョンを選択
- トピック:STEP1で作成したトピックを選択
- [設定]をクリックする。
STEP3:EventBridge入力トランスフォーマーの編集
EventBridgeの入力トランスフォーマーを利用したカスタム通知で、Slackに通知する内容をカスタマイズする。
EventBridgeは、Amplfyのデプロイ通知を受け取り、SNSトピックへ送信するために利用している。
このEventBrideの入力トランスフォーマーでテンプレートを編集すると、通知内容をカスタマイズできる。
なお、EventBridgeはSTEP1のメール通知を有効にしたタイミングで、SNSと同時に作成されている。
-
AWS Consoleで、Amazon EventBridgeを開く。
-
サイドメニューの[ルール]をクリックし、Amplifyが作成したルールをクリックする。
-
「ターゲット」タブをクリックして、[編集]をクリックする。
-
[入力トランスフォーマー]をクリックする。
-
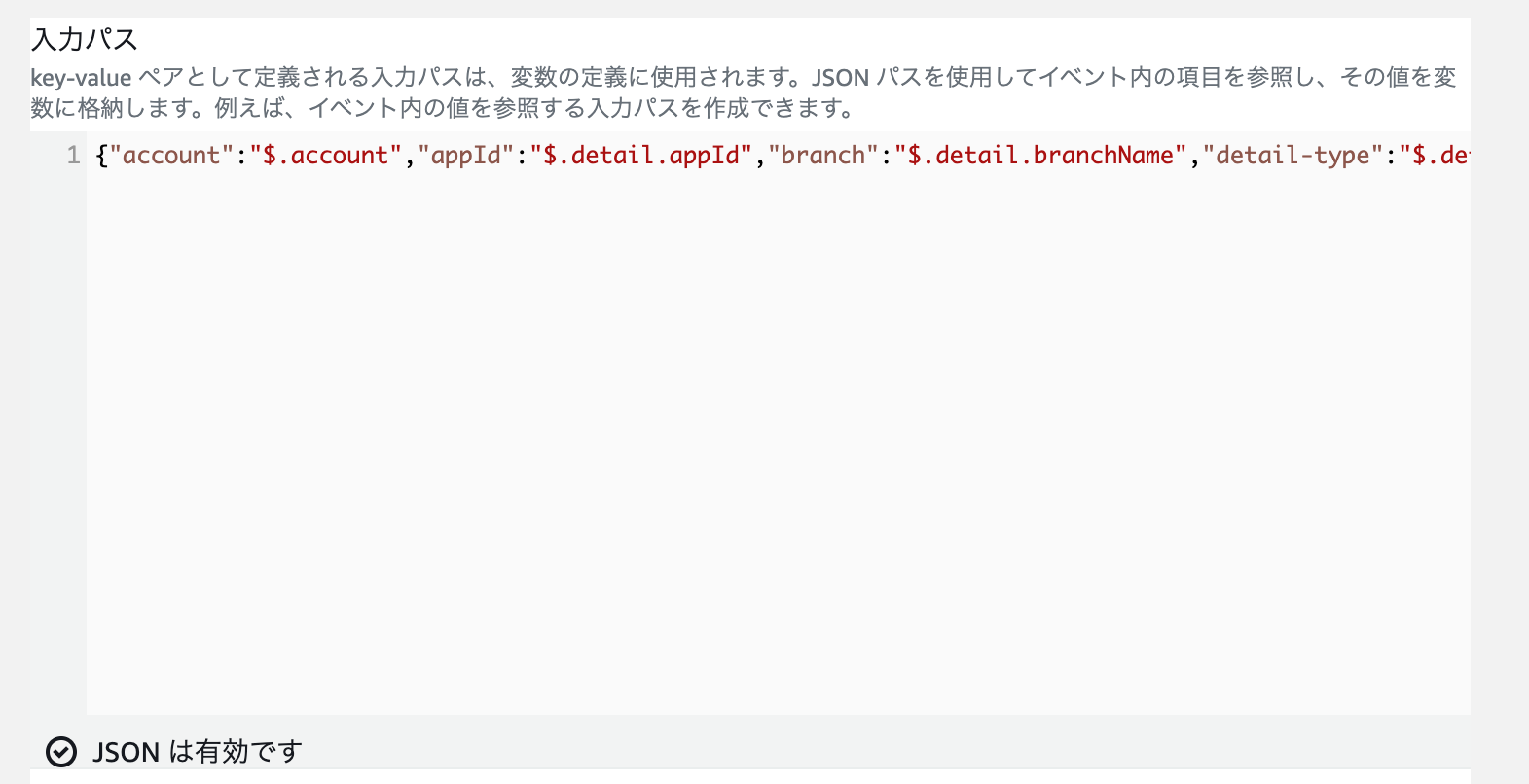
「ターゲット入力トランスフォーマー」セクションの「入力パス」に次の内容を入力する。
{ "account": "$.account", "appId": "$.detail.appId", "branch": "$.detail.branchName", "detail-type": "$.detail-type", "id": "$.id", "jobId": "$.detail.jobId", "region": "$.region", "resources": "$.resources", "source": "$.source", "status": "$.detail.jobStatus", "time": "$.time", "version": "$.version" }
-
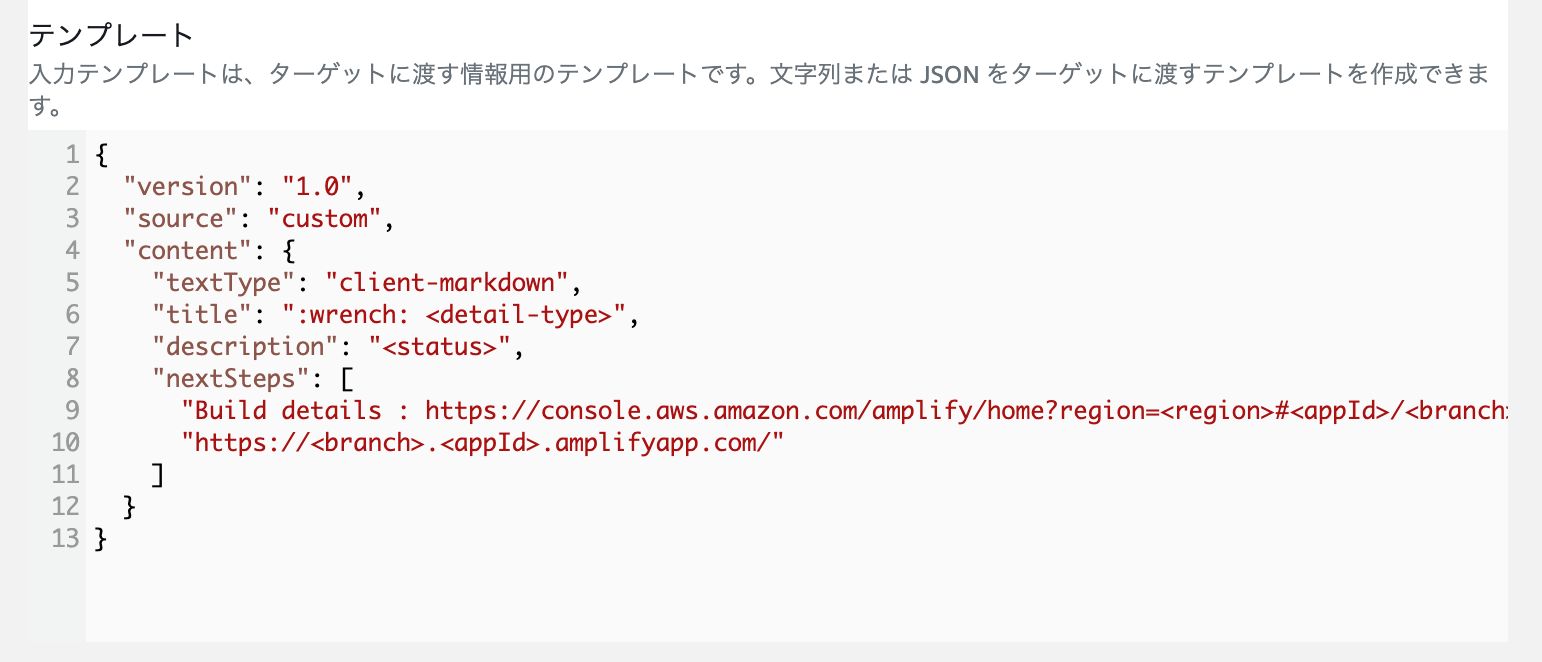
「テンプレート」に次の内容を入力する。
「入力パス」で指定したキー名は<key>で指定することでテンプレートから参照できる。{ "version": "1.0", "source": "custom", "content": { "textType": "client-markdown", "title": ":wrench: <detail-type>", "description": "<status>", "nextSteps": [ "Build details : https://console.aws.amazon.com/amplify/home?region=<region>#<appId>/<branch>/<jobId>", "https://<branch>.<appId>.amplifyapp.com/" ] } }テンプレートのフォーマットはCustom notificationsで確認できる。

-
[確認]をクリックする。
-
[確認と更新にスキップ]をクリックする。
-
[ルールを更新]をクリックする。
STEP4:動作確認
- AWS Amplifyのプロジェクトを開く。
- プロジェクトをデプロイする。
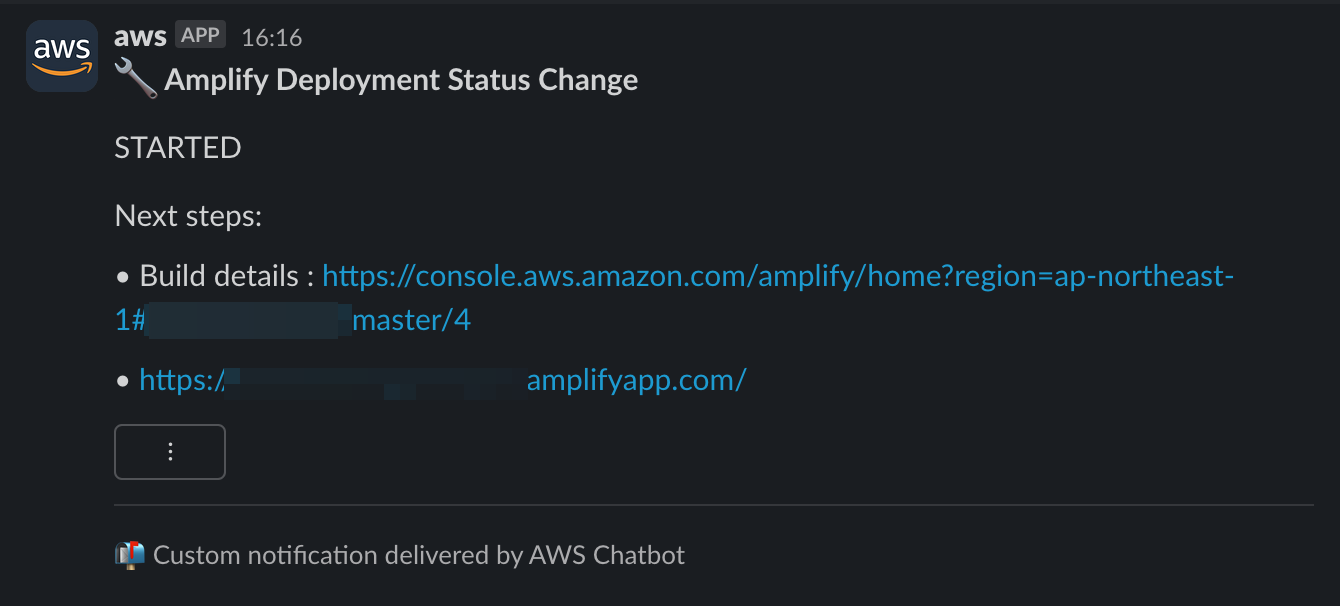
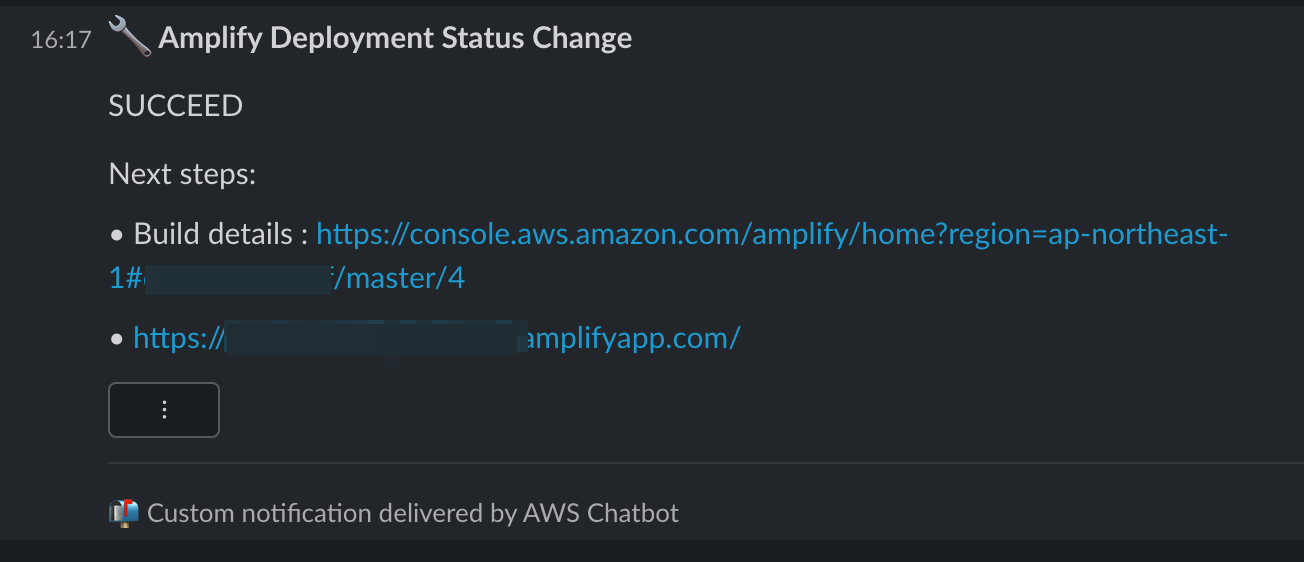
- デプロイの開始時と終了時に、Slackに通知が届くことを確認できればOK。
- 開始時

- 終了時

- 開始時
気になったこと
- EventBridgeルールの入力トランスフォーマーの「入力パス」で指定できる変数名の詳細が、ドキュメントに記載されておらず、Amplifyプロジェクトが持っている値の参照方法がわからなかった。
Amplifyで複数のサイトを運用している場合、プロジェクトIDを使ったAmplify URL(<branch>.<appId>.amplify.com)ではどのサイトのデプロイ結果かわかりづらい。
そのため、プロジェクト名や割り当てたドメイン名を使いたいところだが、「入力パス」で指定できる変数名がわからないため参照できなかった。
なお、この記事に記載した「入力パス」は、次のIssue Commentを参考にしている。
Input Transformer