HUGOの執筆環境をGitHub Codespacesで構築する方法を説明する。
GitHub Codespacesの概要や料金、HUGOサイトを作成する方法は、この記事では触れない。
モチベーション
複数人でHUGOのサイトを運営する場合、それぞれの端末でHUGOの環境を構築すると、端末によって環境差異が生じやすい。
環境差異を解消する方法にはDockerで環境を構築する手があるが、慣れていない人にとってはハードルが高いため、Codespacesを利用することにした。
また、CodespacesではVSCodeの環境設定やVSCodeの拡張機能を指定できる。
そのため、「文末には必ず改行を入れる」「インデントはスペース2つ」のような、個人環境まで強制化したくないがプロジェクト内では統一しておきたい設定も盛り込める。
HUGOの執筆環境を構築する
Codespacesはデフォルトの環境を提供しているが、HUGOの執筆環境を構築するために、独自の執筆環境を作成する。
具体的には、Codespacesで次のことが実現できることをゴールとする。
- CodespaceのTerminalで
hugo serverを実行し、プレビューサイトを表示できる - npmパッケージを利用し、textlintなどのLintツールを利用できる
Dockerfileの作成
次の内容で.devcontainer/DockerfileにDockerfileを作成する。
設定ファイルの内容はpeaceiris/hugo-extended-dockerのDockefileを参考にした。
FROM node:lts
ENV HUGO_VERSION="0.123.2"
ENV HUGO_NAME="hugo_extended_${HUGO_VERSION}_Linux-64bit"
ENV HUGO_BASE_URL="https://github.com/gohugoio/hugo/releases/download"
ENV HUGO_URL="${HUGO_BASE_URL}/v${HUGO_VERSION}/${HUGO_NAME}.tar.gz"
ENV HUGO_CHECKSUM_URL="${HUGO_BASE_URL}/v${HUGO_VERSION}/hugo_${HUGO_VERSION}_checksums.txt"
WORKDIR /build
SHELL ["/bin/bash", "-eo", "pipefail", "-c"]
RUN apt-get update && apt-get install -y --no-install-recommends \
ca-certificates curl git make jq && \
curl -OL --silent "${HUGO_URL}" && \
curl -OL --silent "${HUGO_CHECKSUM_URL}" && \
grep "${HUGO_NAME}.tar.gz" "./hugo_${HUGO_VERSION}_checksums.txt" | sha256sum -c - && \
tar -zxvf "${HUGO_NAME}.tar.gz" && \
mv ./hugo /usr/bin/hugo && \
hugo version && \
apt-get autoclean && \
apt-get clean && \
apt-get autoremove -y && \
rm -rf /var/lib/apt/lists/* && \
rm -rf /build
EXPOSE 1313
WORKDIR /src
ポイントは次の通り。
- npmパッケージで提供されているLintツールを利用するため、
node:ltsをベースイメージにする EXPOSEでHUGOのローカルサーバーのポート1313を開放する
codespaceの設定ファイルの作成
次にcodespacesの設定ファイルを.devcontainer/devcontainer.jsonに作成する。
{
"name": "Hugo",
"build": {
"dockerfile": "Dockerfile"
},
"postStartCommand": "npm ci && git submodule init && git submodule update",
"customizations": {
"vscode": {
"extensions": [
"taichi.vscode-textlint"
],
"settings": {
// ファイル保存時に自動でフォーマットを実行しない
"editor.formatOnSave": false,
// ファイルの最後に改行を入れる
"files.insertFinalNewline": true,
// 空白文字を表示する
"editor.renderWhitespace": "boundary",
// 制御文字を表示する
"editor.renderControlCharacters": true
}
}
}
}
設定ファイルでは、次を設定している。
build.dockerfile:Dockerfileの指定postStartCommand:codespace起動後に実行するコマンド- npmパッケージのインストール
- GitサブモジュールでHUGOのテーマを利用しているので、Gitサブモジュールの初期化
customizations.vscode.extensions:VSCodeの拡張機能の指定customizations.vscode.settings:VSCodeの指定
動作確認
codespaceの起動
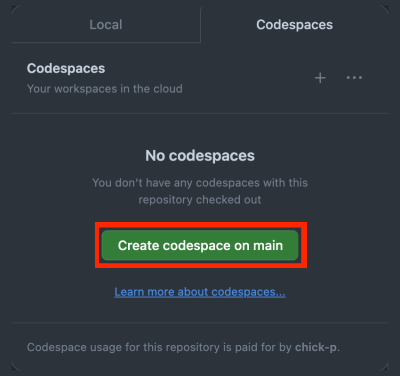
リポジトリのトップページで、[Code]>「Codespaces」タブを選択する。
codespaceを新規作成する場合は、[Create codespace onブランチ名]をクリックする。

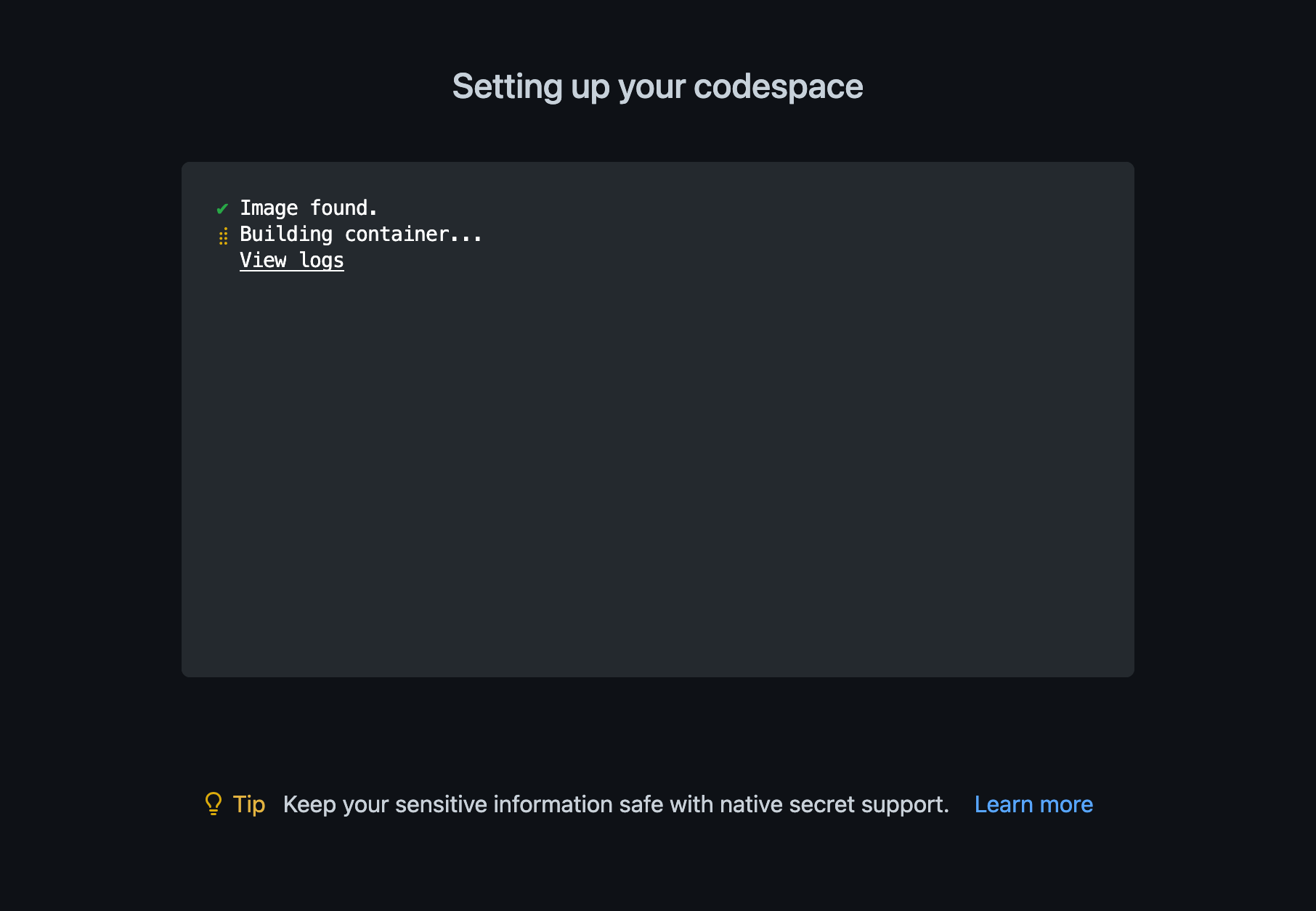
別タブが表示され、Dockerfileの内容をもとにCodespaceのコンテナが構築される。

[View logs]をクリックすると、Dockerのビルドログを確認できる。
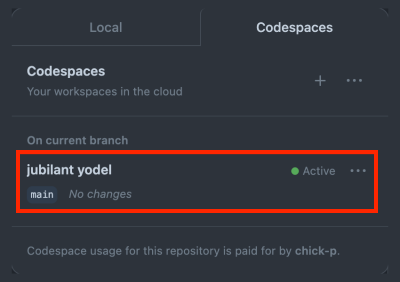
構築済みのcodespaceを使用する場合は、「Codespaces」タブに表示されるcodespaceの一覧から使用するcodespaceを選択する。
使用するcodespaceの[…]をクリックして[Open in browser]を選択する。

VSCodeの利用
codespaceが起動すると、VSCodeが表示される。
あとはローカルの環境と同じようにVSCodeを利用できる。
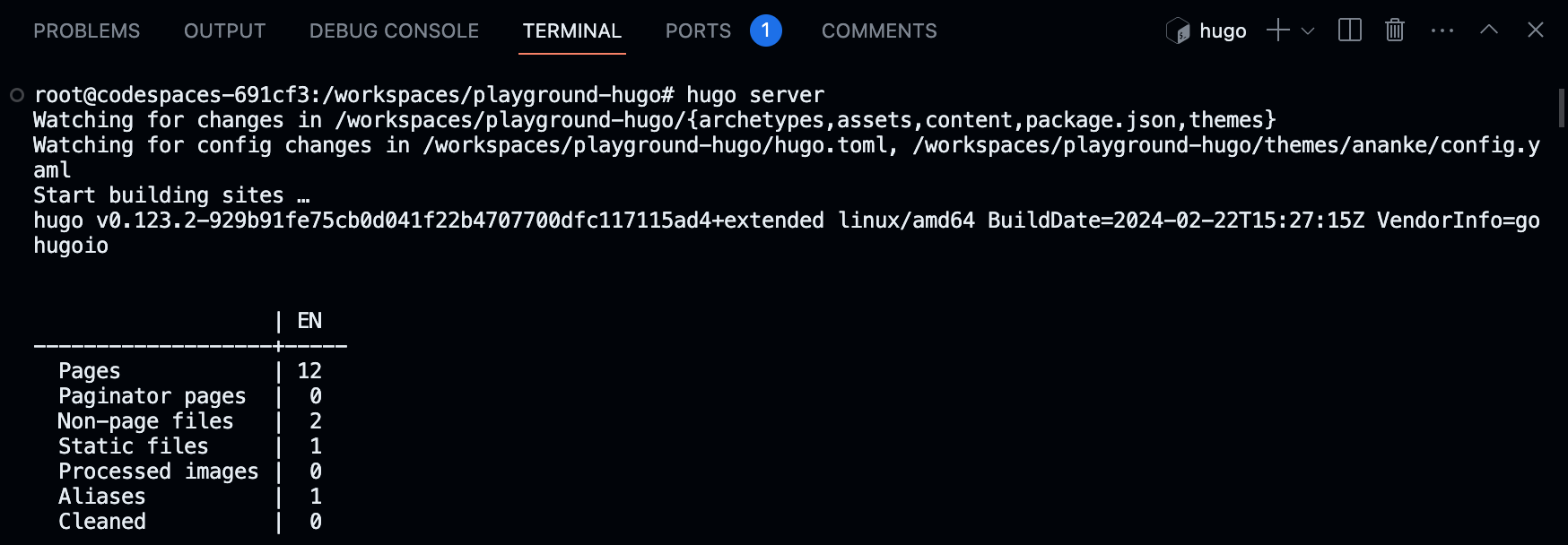
今回の設定では、あらかじめHUGOをインストールしているため、TerminalでHUGOのプレビューサーバーを起動できる。
huso server

ビルドログのhttp://localhost:1313をクリックすると、HUGOのプレビューサイトをバインドしたページが表示される。
バインドしたページのURLには、次のURLが発行されていた。
https://CODESPACE_APP_NAME.app.github.dev/
またコンテナの起動時にnpmパッケージのインストールを行っているため、Terminalでnpm scriptsコマンドを利用できる。
npm run lint
後片付け
起動したcodespaceコンテナはブラウザーのVSCodeタブを閉じるだけでは自動停止しない。
起動したままでは課金時間に加算されるので、使用しなくなった場合には手動で停止するか削除した方が良い。
- Codespacesのページにアクセスする。
- 対象のcodespaceの[…]をクリックする。

- [Stop codespace]または[Delete]を選択する。