イベント開催や本の発売に関するWebニュースを見ているとき、気になった内容の開催日や発売日をカレンダーに登録したいことがあります。
このとき、カレンダーアプリを開いてイベント情報を入力して登録することは面倒なので、その作業を簡便化できるWebアプリケーション「everything-ics」を作りました。
ソースコードはGitHubに公開しています。
「everything-ics」の使い方
「everything-ics」は、iOSのショートカットでの利用を想定しています。
ショートカット使って、イベント情報をカレンダーに登録する流れは、次のとおりです。
- イベント情報などのWebページで、共有メニューを開く
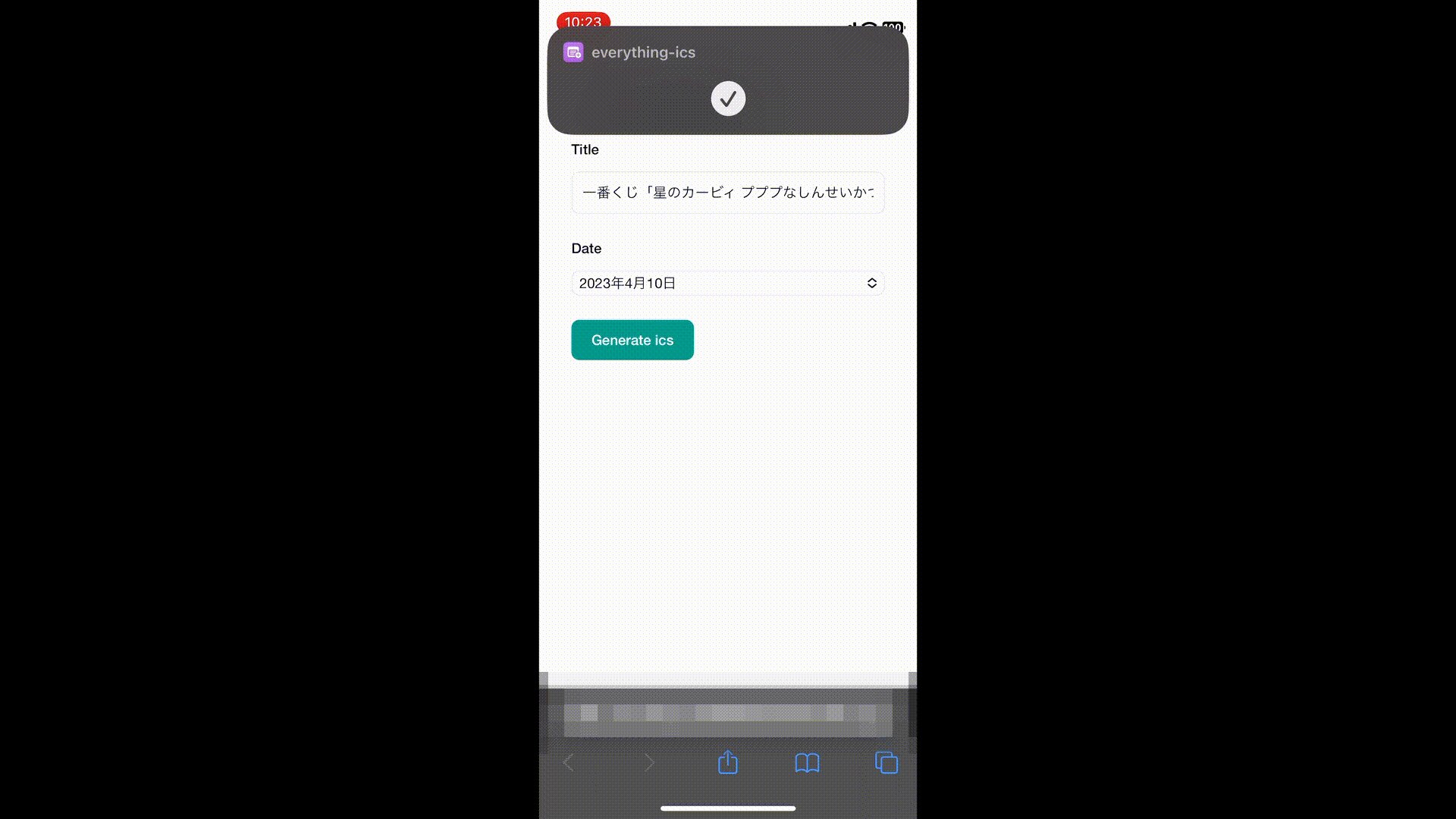
- 「everything-ics」ショートカットを選択する
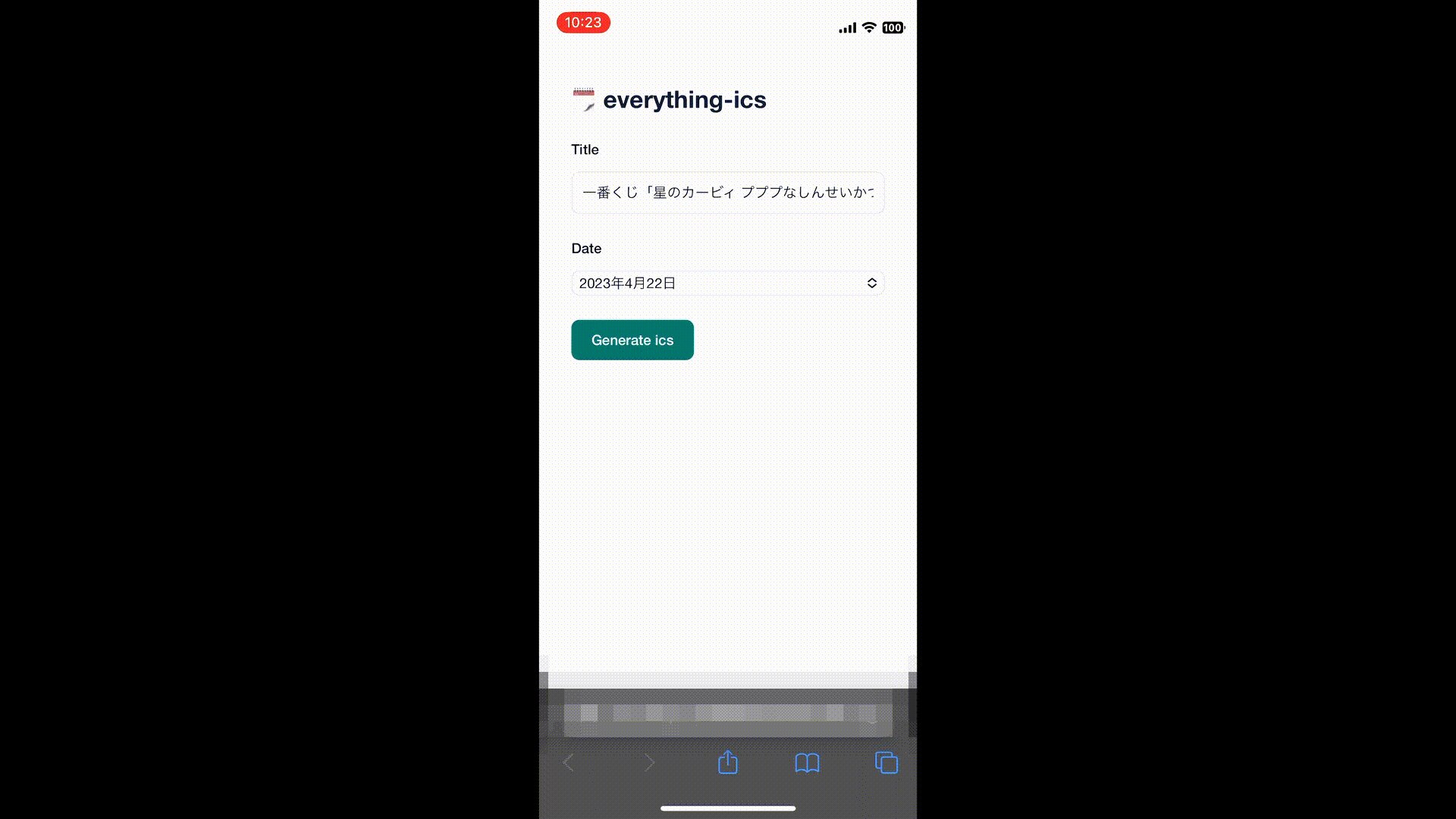
- 必要に応じて、画面でイベント情報を修正する
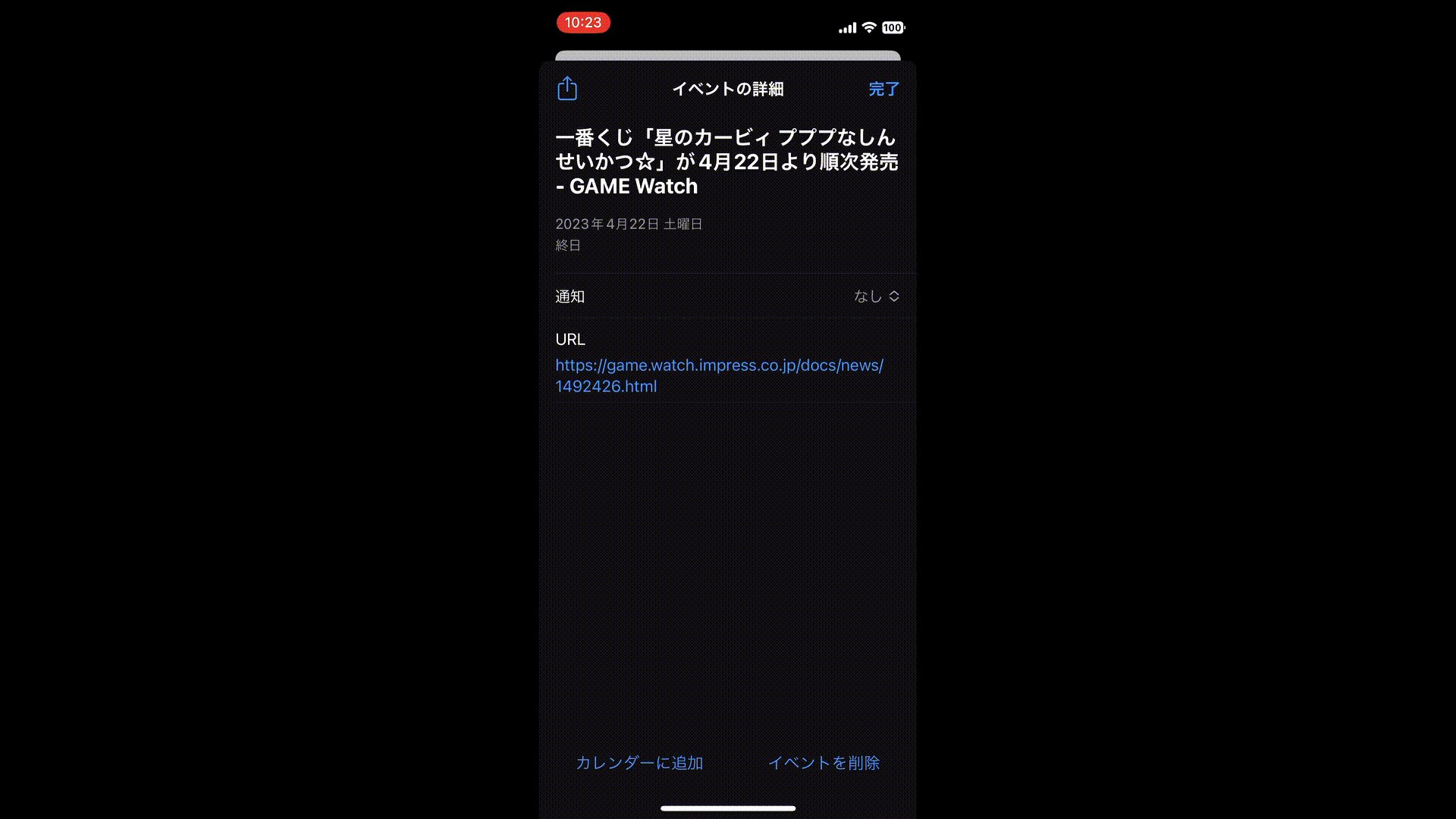
- icsファイルからカレンダーを登録する

「everything-ics」では、次の情報をカレンダーに登録できます。
- イベント名
- 開催日付(開始日のみ)
- 元となったWebページのURL
デプロイ方法
「everthing-ics」を使用するには、ソースコードをCloudflare Workersにデプロイする必要があります。
$ git clone https://github.com/chick-p/everything-ics.git
$ cd everything-ics
# 依存パッケージをインストール
$ npm install
# 事前にCloudflare Workersへのloginが必要
# ログイン済みの場合は次のコマンドをスキップする
$ npx wrangler login
# デプロイ
$ npm run deploy
デプロイが終わると、Cloudflare WorkersのURLが発行されます。
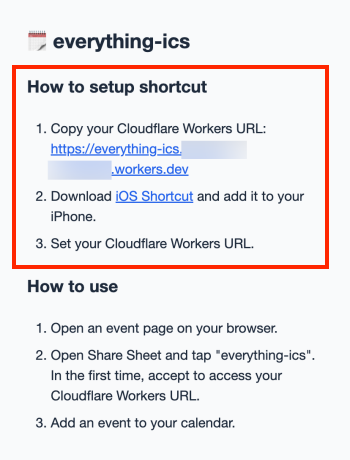
発行されたURLにアクセスすると、ショートカットアプリのセットアップ方法を確認できます。

ショートカットの登録方法
ショートカットの登録時にCloudflare WorkersのURLを貼り付けするだけで、共有シートから「everything-ics」を利用できるショートカットも用意しました。
ダウンロードURLは、Cloudflare WorkersのURLにアクセスすると確認できます。
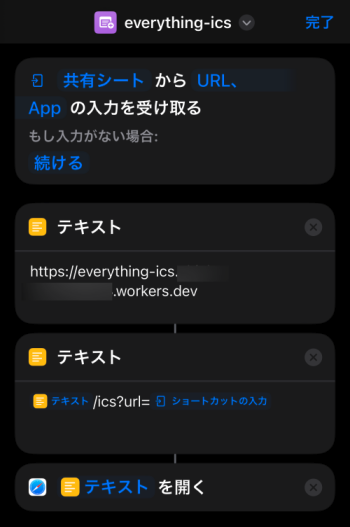
ちなみに、ショートカットの構成は、次のようになっています。

技術的なこと
構成図
「everything-ics」の構成はシンプルです。
Cloudflare Worker上に立てたWebアプリケーションに対し、クライントがGETリクエストで、目的のイベントページのURLを送ります。
「everything-ics」は、目的のページのURLにリクエストを送りHTMLを取得します。
HTMLの内容からイベント名や開催日付を取得してicsファイルを生成し、クライアントに返します。
技術スタック
- Hono
- Cloudflare Workers
- Jest
- Tailwind CSS
行っていることはただのHTTPリクエストと文字列処理という軽い処理なので、サーバレスなCloudflare Workersを使うことにしました。
WebアプリケーションはHonoを使って実装しています。
Honoを選んだ理由は、触ってみたかったというのが一番大きいですが、Cloudflare Workers上で動くアプリケーションをかんたんに作成でき、Webアプリケーションでよくある処理をまとめたヘルパー関数も充実していたからです。
なお、テストを書いたときにいくつかハマったこととその解決策は、別の記事に書きました。
日付の処理
日付の処理は、単純な正規表現で行っています。
次の書式の日付に対応しています。使っていくなかで、ほかにも必要な書式があれば増やす予定です。
- 年月日
- 月日
- yyyy/MM/dd
