GitHub ActionsでFitbitアプリケーションの構文チェックとビルドチェックを行う
Posts
GitHub Actionsを使って、Fibitアプリケーションの構文チェック(ESLint)とビルドチェックを行います。
動作を確認した環境
- ESLint v6.7.2
- @Fitbit/sdk-cli v1.7.1
前提として、ESLintの実行に必要なライブラリのインストール、および設定ファイルは作成済みとします。
GitHub Actionsで動かすnpm-scriptを作成する
package.jsonに次のnpm scriptを追記します。
...,
"scripts": {
"build": "fitbit-build",
"lint": "eslint --max-warnings 0 **/*.ts"
},
...
warningもエラーとして扱いたいので、オプションで--max-warnings 0を指定します。
GitHub Actionsの設定ファイルの作成
「.github/workflows」直下に、次の内容でYAMLファイルを作成します。ここでは「build.yml」としています。
このワークフローは、actions/setup-nodeを利用しています。 内容はactions/starter-workflowsを参考にし、さきほど定義したnpm-scriptのコマンドを指定します。
name: fitbit-app-build
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Set Node.js 12.x
uses: actions/setup-node@master
with:
node-version: 12.x
- name: npm install, build, and lint
run: |
npm ci
npm run lint
npm run build
env:
CI: true
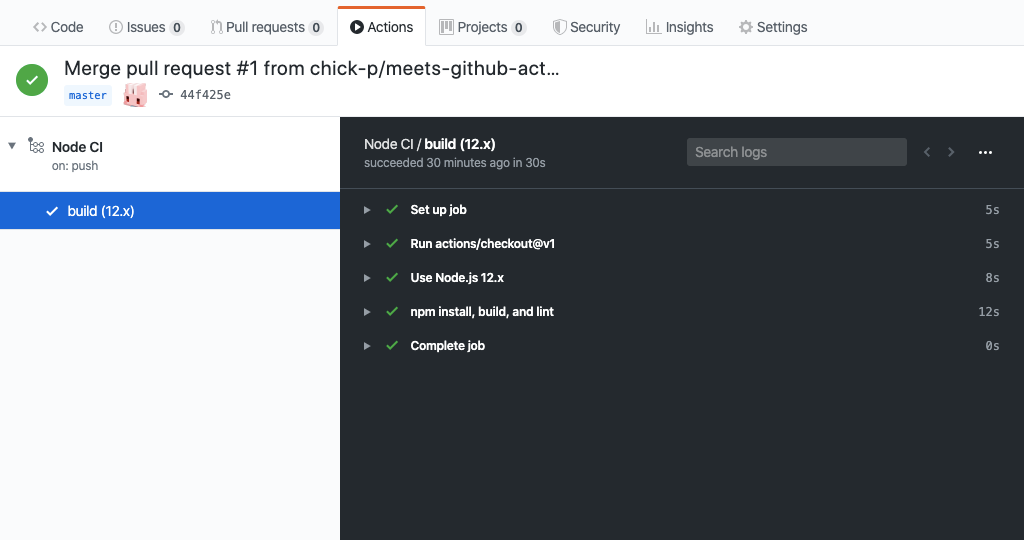
npm-scriptsを追記したpackage.jsonとGitHub Actionsの設定ファイルをGitHubにpushします。 これで、リモートにファイルをpushするとCIが実行されます。

ステータスバッジの表示
Configuring a workflowを参考に、GitHub Actionsのステータスバッジを表示します。

バッジ表示は、ワークフロー名を使う方法とワークフローファイルを指定する方法の2つがあります。 Markdownファイルに表示する場合、次の内容を追記します。
ワークフロー名を使う方法
ワークフロー名はURLエンコードが必要です。
ワークフローファイルを指定する方法
