2022年5月9日にGitHub Actions Job Summariesがリリースされました。
GitHub Actions Job Summariesは、GitHub Actionsのワークフロー内で$GITHUB_STEP_SUMMARYという環境変数にMarkdown形式の文字列を設定すると、ジョブのサマリーとして表示される機能です。
Supercharging GitHub Actions with Job Summaries
この記事では、JestのカバレッジレポートをGitHub Job Summaryへ表示する方法を説明します。

動作を確認した環境
- Yarn v1
- Jest v28.1.0
前提
テスト対象として、JestのGetting startedで説明している、sum.test.jsを使います。
STEP1:カバレッジを表示するコマンドを追加する
カバレッジレポートを出力するコマンドをnpm-scriptsに追加します。
"scripts": {
+ "coverage": "jest --coverage"
},
yarn coverageを実行すると、標準出力にカバレッジが出力されます。
yarn run v1.22.17
$ jest --coverage
PASS ./sum.test.js
✓ adds 1 + 2 to equal 3 (2 ms)
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
sum.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.51 s, estimated 1 s
Ran all test suites.
✨ Done in 2.39s.
STEP2:カバレッジレポートをファイルに出力する設定を追加する
カバレッジレポートがファイルに出力されるように、Jestの設定を追加します。
ここでは例として、package.jsonに設定します。
{
"name": "practice-jest",
+ "jest": {
+ "coverageReporters": [
+ [
+ "text", { "file": "report.txt" }
+ ]
+ ]
+ },
yarn coverageを実行すると、coverage/report.txtに、次の内容でファイルが出力されます。
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
sum.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
このファイルの内容を$GITHUB_STEP_SUMMARYに渡せばよさそうです。
ただし、GitHub Flavored Markdownでは、ファイルの先頭行と末尾行の罫線は不要なので、消す必要があります。
STEP3:GitHub Actionsのワークフローを追加する
yarn coverageを実行し、出力されたカバレッジレポートの内容を$GITHUB_STEP_SUMMARYに渡すワークフローを作成します。
ワークフローを実行するタイミングは、masterへプッシュしたときと、Pull Requestを作成したときとします。
name: test
on:
push:
branches:
- main
pull_request:
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: '14.x'
cache: 'yarn'
- name: coverage
run: |
yarn install
yarn coverage
echo '# Coverage :rocket:' >> $GITHUB_STEP_SUMMARY
# sedで先頭行と末尾行の不要な罫線を消す
cat coverage/report.txt | sed '1d' | sed '$d' >> $GITHUB_STEP_SUMMARY
STEP4:動作を確認する
これまでの内容をGitHubにプッシュして、Pull Requestを作成します。
GitHub Actionsでワークフローが実行されます。
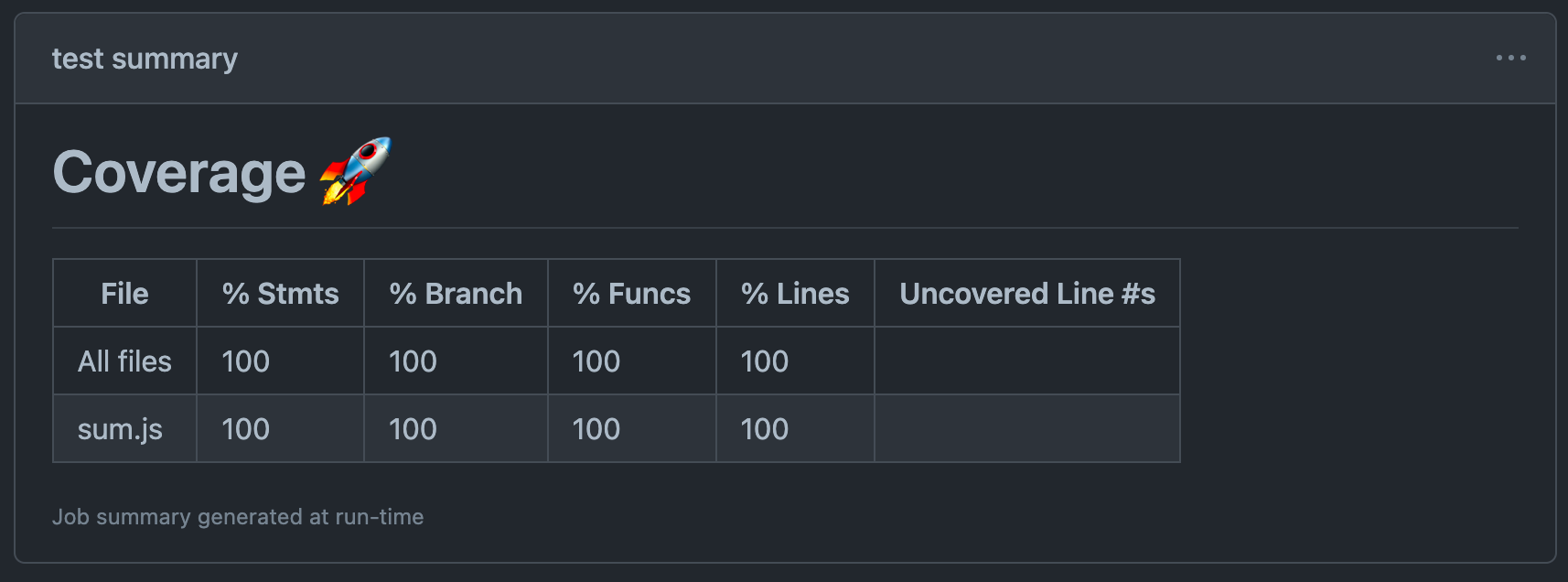
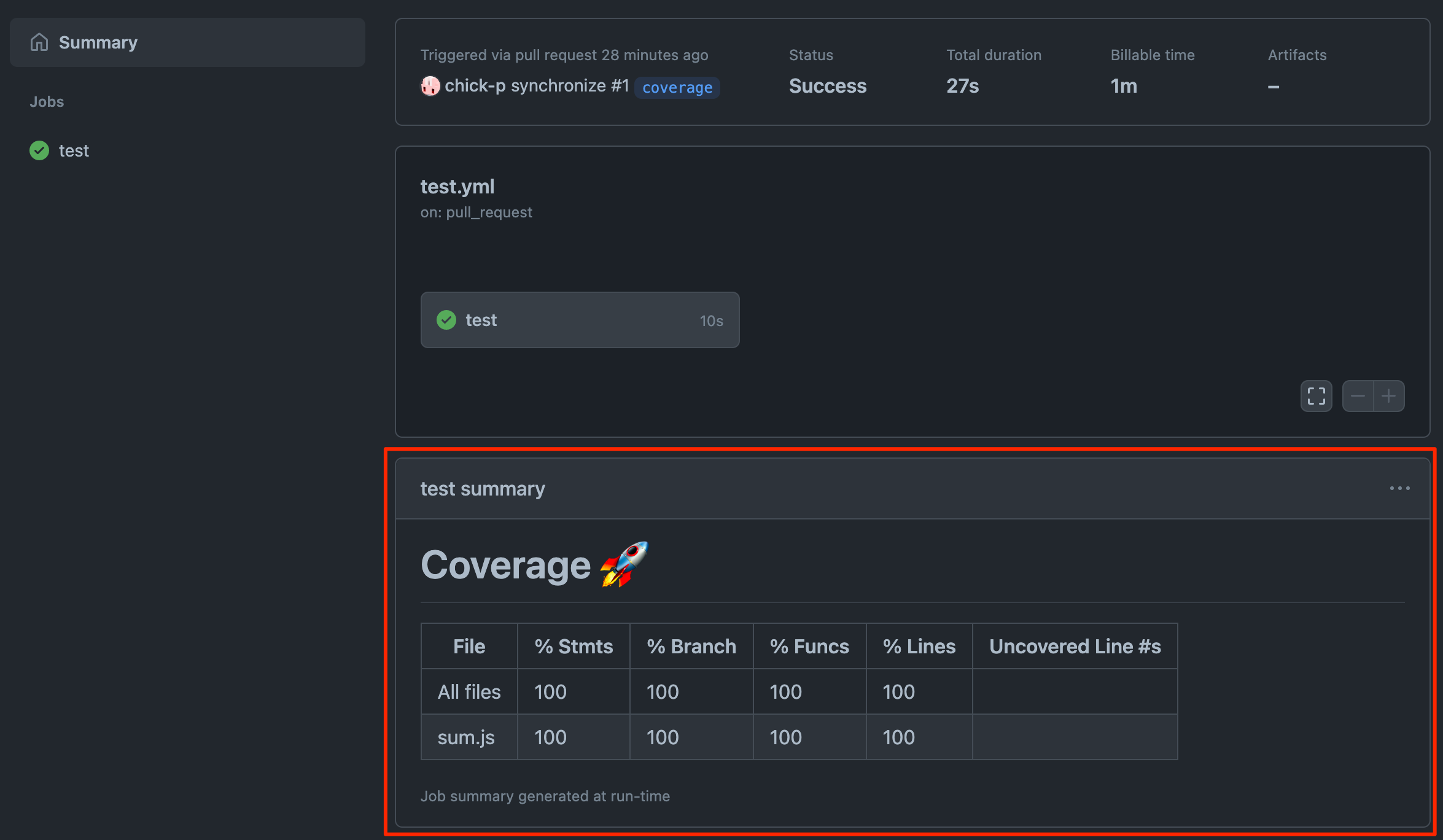
ワークフローのジョブが完了すると、Actionsの詳細画面にジョブサマリーが表示されます。

まとめ
GitHub Actions Job Summaries便利。
Actionsを作るときにも役立ちそうです。