textlintは、テキストを校正するためのコマンドラインツールです。 textlintでは、文章をチェックする「ルール」を導入して、ルールに反した文章をチェックします。
類似のテキスト校正チェックツールにRedPenがあります。
サイトを構築してブログを書くにあたり、おかしな日本語は避けたいので、textlintを導入しました。 また、ブログを書くエディタにVisual Studio Code(VS Code)を使っているので、VS Code上でtextlintを動作させる方法を記載しています。
動作を確認した環境
- macOS Mojave v10.14.3
- Node.js v10.15.0
- npm v6.4.1
- Visual Studio Code v1.31.1
導入
チェック対象のMarkdownファイルのあるディレクトリへ、ローカルインストールします。 ここでは、textlint本体と、Markdownファイルをチェックするプラグインをインストールしています。
npm install textlint --save-dev
npm install @textlint/textlint-plugin-markdown --save-dev
ルールのインストール
文章をチェックのルールをインストールします。textlintのルールは、Collection of textlint rule にあるように、たくさんあります。
独自に設定するのはたいへんなため、今回はプリセットルールを使うことにしました。
npm install textlint-rule-preset-jtf-style --save-dev
npm install textlint-rule-preset-ja-technical-writing --save-dev
npm install textlint-rule-web-plus-db --save-dev
ルールの適用
-
インストールしたルールを適用するため、 ルールファイル(
.textlintrc)をチェック対象のファイルがあるディレクトリ(または、上位ディレクトリ)に作成します。./node_modules/.bin/textlint --init -
ルールファイルのサポート形式はYAML / JSON / JavaScriptの3種類で、今回はJSON形式で作成します。
{ "plugins": { "@textlint/markdown": true }, "rules": { "preset-jtf-style": true, "web-plus-db": true, "preset-ja-technical-writing": true } }
VS Codeでの実行
-
VS Codeを開き、サイドバーの拡張機能、またはコマンドパレット(
Ctrl+P)からtextlintをインストールします。code . ext install vscode-textlint -
コマンドパレットを開き、「textlint」と入力します。候補の「textlint: Show Output Channel」を選択すると、画面下部に[出力]パネルが表示されます。
-
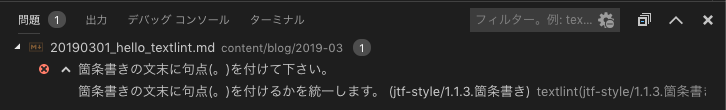
チェック対象の文章がおかしい場合、同一パネルの[問題]タブにエラーが表示されます。

ルールのチェック対象外の指定
ルールをそのまま適用すると、都合の悪いケースが出てくることがあります。
たとえば、私は英単語の前後に半角スペースを入れています。
ところがtextlintでは、「原則として、全角文字と半角文字の間にスペースを入れません。 (jtf-style/3.1.1.全角文字と半角文字の間)」というエラーメッセージが出力されます。
これはチェックしてほしくないので、ルールファイル(.textlintrc)へルール対象外であることを記述します。
今回のエラーメッセージを見ると、jtf-styleの3.1.1.全角文字と半角文字の間に違反しているとわかります。
そのため、.textlintrcを次のように書き換えます。
Before
"preset-jtf-style": true,
After
"preset-jtf-style": {
"3.1.1.全角文字と半角文字の間": false
},
falseにすることで、セットの中の一部のルールを対象外にできます。
所感
textlintを使うことで、自分では気付きにくいtypoや、おかしな日本語などを検出できて便利です。
ただ、ルールによっては論文のようにお堅くなってしまうので、適度にルールを見直す必要があると感じています。