街なかを歩いていて気になる店が見つかったとき、手軽に店の名前や場所の情報をメモしたい。
今のご時世、Face IDでiPhoneのロックを外してメモするのは面倒だし、家に帰って思い出そうとしてもそのお店の名前を忘れてしまった。
そんなことが多発したので、その場でボタンを押すと位置情報付きのGoogle MapのURLを自分用のSlackに投稿できる仕組みを作りました。
iOSの「ショートカット」アプリを使って実現します。
利用イメージ
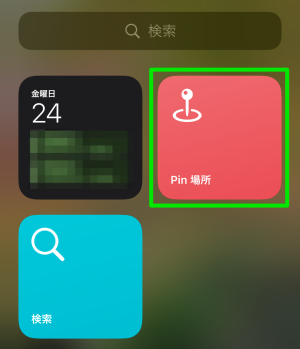
- 気になる店を見つけたら、ショートカットのボタンをクリックします。

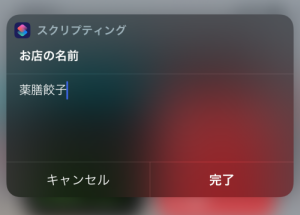
- 店名をメモして、[完了]をクリックします。

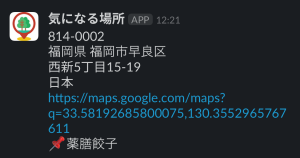
位置情報付きのGoogle MapのURLとメモした内容がSlackへ投稿されます。

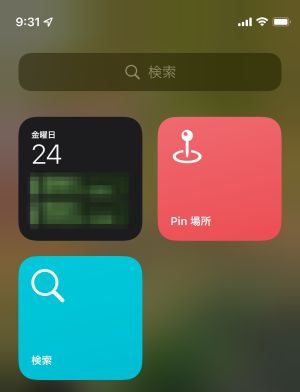
ロック画面のウィジェットに表示しておけば、Face IDでiPhoneのロックを解除する必要もなく、ショートカットを実行してメモできます。

必要な環境
- iOS ショートカットアプリ
- Slackアカウント
事前準備
SlackでIncoming Webhookを設定し、Webhook URLを発行します。
STEP1:ショートカットを作成する
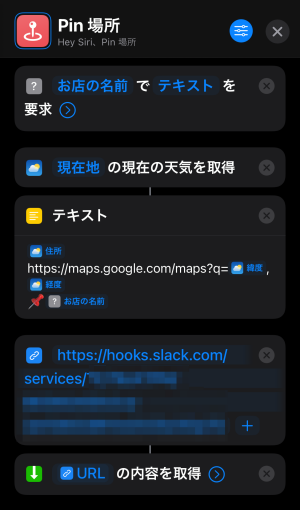
次のようなショートカットを作成します。

具体的には、次のアクションをつなぎ合わせます。
入力を要求
「お店の名前」で「テキスト」を要求するのように設定します。
現在の天気を取得
「現在地を取得」でも、住所や緯度経度情報を取得できますが、実行速度が早い「現在の天気を取得」を利用します。
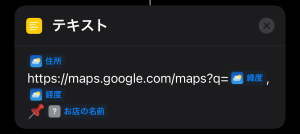
テキスト

住所
https://maps.google.com/maps?q=緯度,経度
📌 お店の名前
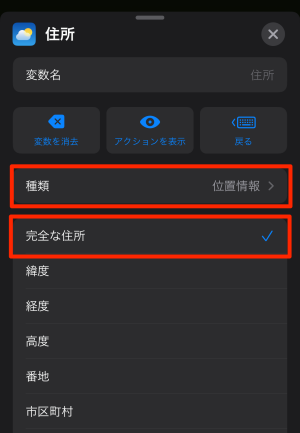
「住所」「緯度」「経度」は、次の手順で変更します。
- 「気象情報」を配置する
- 配置した「気象情報」を長押しする
- 「種類」を「位置情報」に変更し、それぞれ「完全な住所」「緯度」「経度」を選択する

URL
SlackのWebhook URLを指定します。
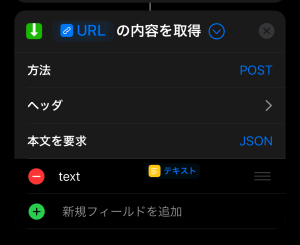
URLの内容を取得

- 方法 - POST
- ヘッダー - なし
- 本文を要求 - json
- text - テキスト
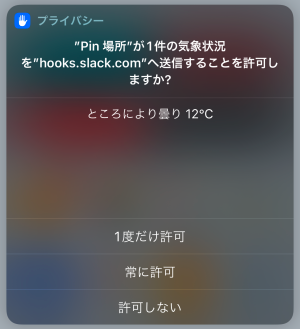
STEP2:Slack投稿の許可を設定する
ショートカットを実行し、Slackに投稿することを常に許可しておきます。

所感
位置情報の取得にやや時間はかかりますが、ショートカットを実行するだけで位置情報をメモできるので良いです。
位置情報も精度良く取得できていると感じます。
最初は、お店の情報を入力するための「入力を要求」アクションをつけていませんでした。
運用するうちに、「後で地図を見返して、何という店の名前だっけを確認する」作業が億劫になったので、ショートカット実行時に店の名前もメモできるようにしました。