Next.jsアプリをビルドしたときトレース情報を可視化する方法について調べたので、メモを残す。
Next.jsのプロファイルオプションを使って、トレースツリーを生成する
-
Next.jsのビルドプロセスをプロファイルするために、
next buildコマンドに--profileオプションを付けて実行する。
.next/にtraceファイルが生成され、プロファイルデータが保存される。npx next build --profileこのファイルは、Next.jsが公開しているtrace-to-tree.mjsを使って可視化できるが、ライブラリのインストールなどが必要になる。
今回は、簡易に扱えるCLIツール https://github.com/azu/nextjs-trace-to-tree を使用する。 -
次のコマンドを実行し、CLIツールでプロファイルデータをツリー形式に変換する。
npx nextjs-trace-to-tree ./.next/trace > results.txt -
results.txtを確認すると、プロファイルデータをツリー形式で確認できる。└─ build-module 985 ms (self 96 ms) ├─ module next (next/dist/server/render-result.js + 4) 27 ms (self 41 ms) ├─ module next (next/dist/server/send-payload.js + 3) 28 ms (self 36 ms) ├─ module next (next/dist/server/app-render/interop-default.js) 28 ms ├─ module next (next/dist/client/components/redirect-status-code.js) 32 ms ├─ module /Users/chick-p/repos/github.com/chick-p/blog/src/app/layout.tsx 779 ms (total 182 ms, self 33 ms) │ ├─ module /Users/chick-p/repos/github.com/chick-p/blog/src/components/Header.tsx 2.6 ms │ ├─ module next-themes (next-themes/dist/index.mjs) 6.4 ms
Speedscopeを使ってフレームグラフを可視化する
Speedscopeというツールを使うと、プロファイルデータをより視覚的に分析できる。
-
Node.jsの
--profオプションを使ってプロファイルデータを生成する。
プロジェクトのルートディレクトリにisolate-....-v8.logという形式のログファイルが生成される。node --prof ./node_modules/next/dist/bin/next build -
ログファイルをSpeedscopeが読み込める
.cpuprofile形式に変換する。node --prof-process --preprocess isolate-*.log > profile.cpuprofile -
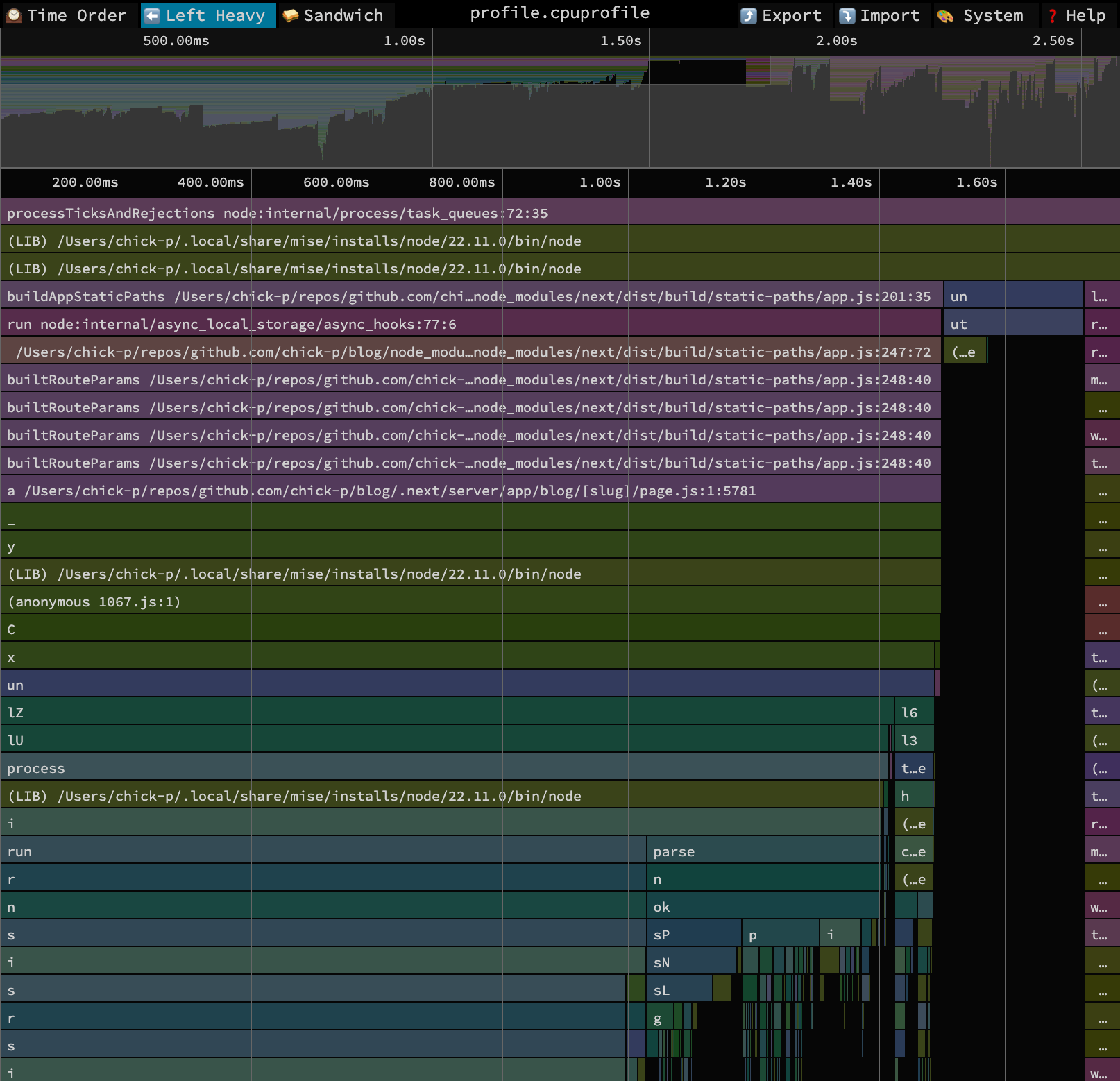
SpeedScopeで
.cpuprofileファイルを開く。npx speedscope profile.cpuprofile -
WebブラウザでSpeedscopeが起動し、プロファイルデータをフレームグラフとして可視化できる。