発生した問題
このブログのシンタックスハイライトには、PrismJSを利用している。
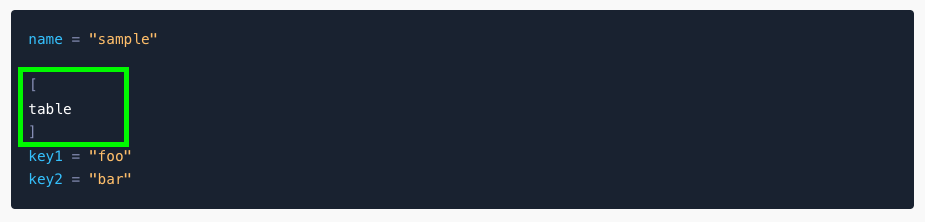
TOMLのスタイルを適用したところ、テーブルを定義する角かっこの前後に余分な改行が含まれていた。

発生した環境
- PrismJS v1.29.0
- Tailwind CSS v4.0.0
原因
Tailwind CSSのユーティリティクラスとして定義されている、tableクラスの影響を受けていた。
Tailwind CSSを利用する際、CSSに@tailwind utilitiesと記載すると、Tailwind CSSがあらかじめ定義したユーティリティクラスを利用できる。
(V4の場合は、@import "tailwindcss";と記載するとユーティリティクラスを利用できる)
TOMLのテーブルをMarkdownで記述すると、次のようなHTMLがレンダリングされる。
<code class="language-toml">
<span class="token punctuation">[</span>
<span class="token table class-name">table</span>
<span class="token punctuation">]</span>
</code>
Tailwind CSSのユーティリティクラスでは、tableというクラスが次の内容で定義されている。
そのため、PrismJSが生成したテーブル名の要素が、表として扱われていた。
.table {
display: table;
}
解決策
ユーティリティクラスのtableを無効化する場合
@layer utilitiesで、ユーティリティクラスのtableクラスのdisplayプロパティを上書きする。
app.css
@import "tailwindcss";
@layer utilities {
.table {
display: initial;
}
}
コードのシンタックスハイライトだけtableを無効にする場合
Next.jsでは、Markdownシンタックスからpreタグに変換する処理で、カスタムコンポーネントを利用すると、HTML要素に任意のクラス名を付与できる。
したがって、カスタムコンポーネントで付与したクラス配下にあるtableクラスの要素だけ、displayプロパティを上書きする。
app.css
@import "tailwindcss";
.codeblock .table {
display: initial;
}
なお、上記のCSSは、preタグに次のカスタムコンポーネントで利用することを想定している。
mdx-components.tsx
import type { MDXComponents } from "mdx/types";
export function useMDXComponents(components: MDXComponents): MDXComponents {
return {
pre: ({ children }) => (
<div className="codeblock">
<pre>{children}</pre>
</div>
),
...components,
}
}