VSCodeで関数や変数の名前の変更& import文の並べ替え
Today I Learned
TL;DR
- 変数や関数の名前を変更するには、目的の変数名や関数名を定義している箇所にカーソルをあててから F2 を押す
- import文を自動で並び替えるには、Shift + Option + O を押す
関数や変数の名前を変更する
ソースコード上の関数名や変数名を変更するとき、マルチカーソルを使って目的の箇所を選択して変更していた。
この場合、誤った箇所を選択する可能性があったり、依存している他のファイルで変更前の名前が残ってしまったりするため、不便に感じていたが、VSCodeの機能で解決できることを知った。
- 変更したい関数や変数を定義している名前のところにカーソルを当てる
- 右クリックメニューを開き、[Rename Symbol]を選択する
- 入力ボックスに変更後の名前を入力する
ショートカットキーでは、目的の箇所をクリックして F2 を押すと、[Rename Symbol]を呼び出しできる。

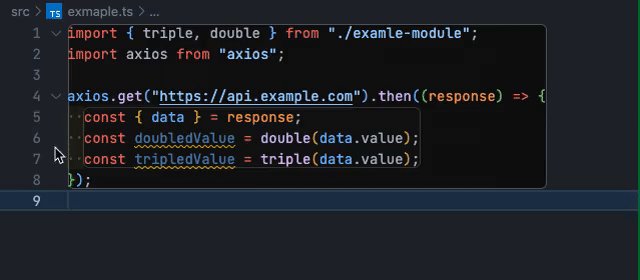
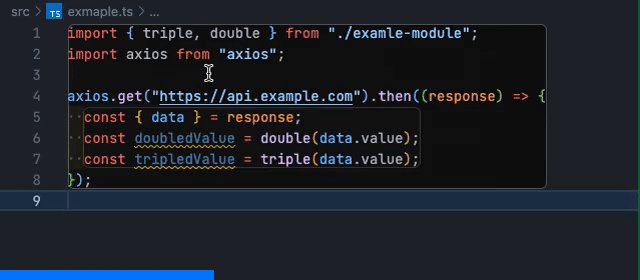
import 文を並び替える
JavaScriptやTypeScriptのコードを書いているとき、ファイル内のimport文が無秩序に並びやすい。
ライブラリのimportは上の方、ファイル内のimportは下の方に気をつけて書く、を行っていた。
ESLintやPrettierでもプラグインを導入することでも自動で並べ替えできるが、書き捨てのコードの場合はもう少し気軽に行ないたい。
VSCodeの機能を使ってimport文を自動で並べ替えできることを知ったため、TILに残す。
- ソースコード上で右クリックメニューを開き、[Source Action...]を選択する
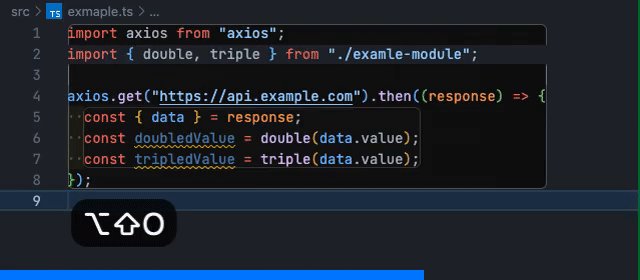
- [Sort Imports]を選択する
ショートカットキーでは、目的のファイルを開いてエディター内をクリックしてから Shift + Option + O を押す。
ファイルを保存するタイミングで自動フォーマットしたい場合は、VSCodeの設定ファイルに次の内容を追記する。
settings.json
"editor.formatOnSave": true,
"[typescript]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
参考
- TypeScript / JavaScript の import を自動でソートする
ESLintやPrettierを使ってimport文を並べ替える方法を説明している