AWS Amplify Consoleは、Webアプリケーションや静的サイトをホスティングできるWebサービスです。
リポジトリの変更をトリガーにして、ReactやVue.jsなどのSPAや、HUGOやGatsbyなどの静的サイトジェネレータのビルド・デプロイ・ホスティングができます。
この記事では、次の内容について説明します。
- HUGOで作った静的サイトをAWS Amplify Consoleを使って、ビルド・デプロイする方法
- ログの確認
- HUGOのバージョン固定
- Pull Request単位でのプレビュー URL生成
動作を確認した環境
- Hugo v0.58.2
AWS Amplify Consoleでサイトを構築する
HUGOでサイトを作る
-
ビルドするサイトを作成します。サイト作成の詳細はHUGO で静的サイトを構築するを参照のこと。
hugo new site amplify-console-sample cd amplify-console-sample -
テーマは、
git submoduleで追加します。 CodePipelineではsubmoduleは利用できないとありますが、2019年12月21日現在、submoduleでのテーマ追加でもビルドできました。
Pipeline Error: My GitHub source stage contains Git submodules, but CodePipeline doesn't initialize them Problem: CodePipeline does not support git submodules. CodePipeline relies on the archive link API from GitHub, which does not support submodules. Possible fixes: Consider cloning the GitHub repository directly as part of a separate script. For example, you could include a clone action in a Jenkins script.
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
echo 'theme = "ananke"' >> config.toml
-
記事を作成します。「contents」の下にファイルが作成されます。
hugo new posts/my-first-post.md -
contents/posts/my-first-post.mdを開き、draftフラグをfalseにします。--- title: "My First Post" date: 2019-03-26
category: "blog" draft: false
5. GitHubでリポジトリを作成し、GitHubにプッシュします。
```bash
git remote add origin git@github.com:OWNER/REPOSITORY_NAME.git
git add .
git commit -m "first commit"
git push -u origin master
AWS Amplify Consoleの設定
-
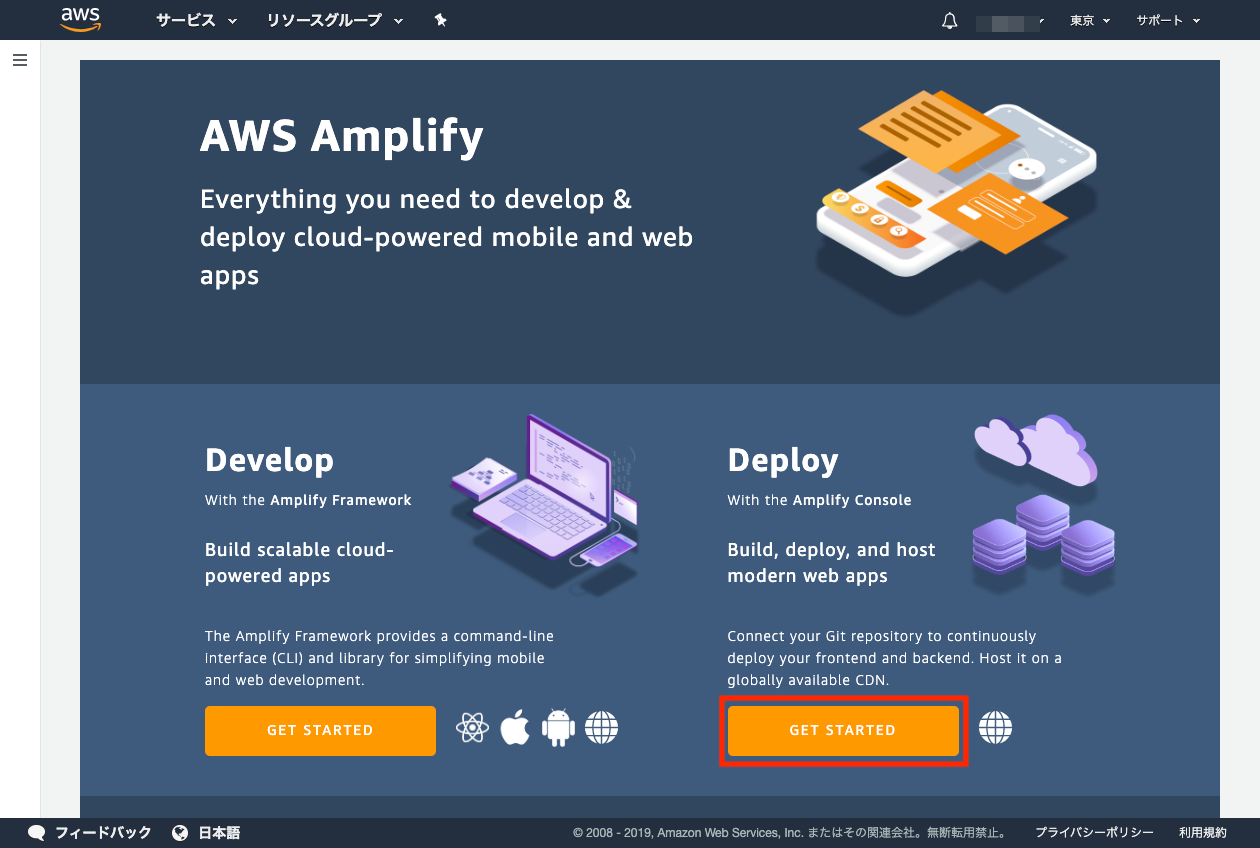
AWS Amplify Consoleにアクセスします。
-
[GET STARTED]を選択します。

-
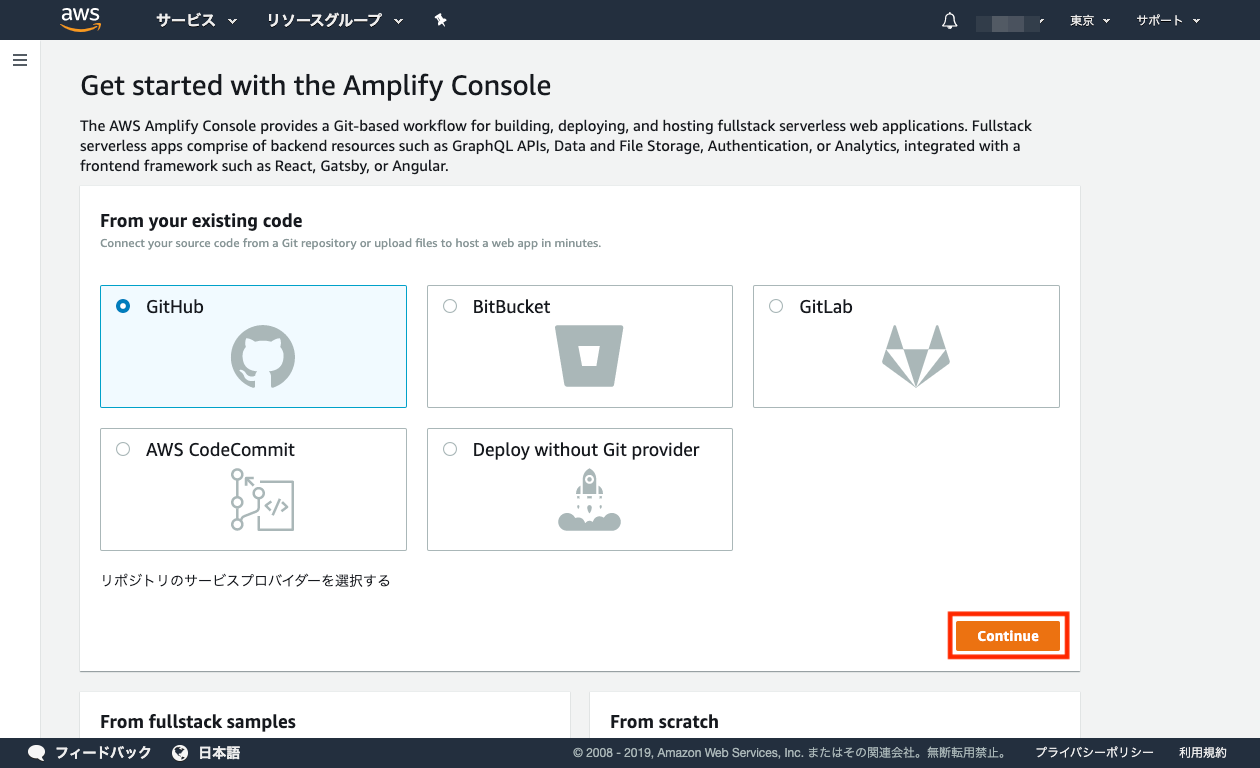
接続するリポジトリを選択します(ここではGitHubを選択します)。

-
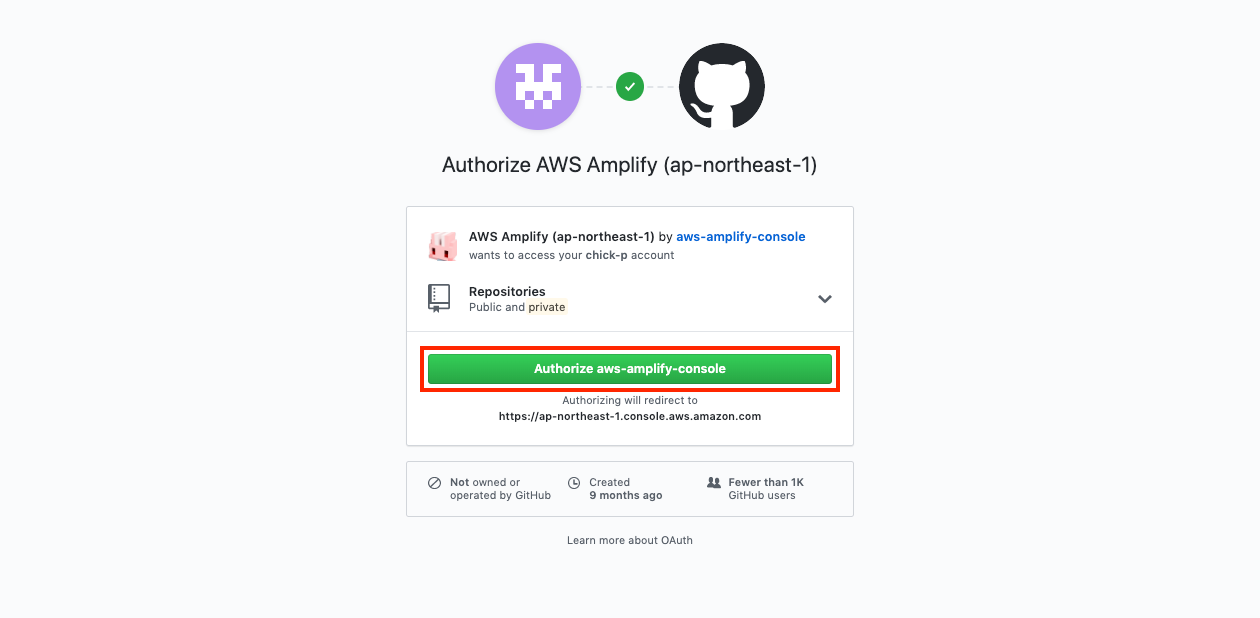
接続するGitHubアカウントに対し、AWS Amplifyを認可します。

-
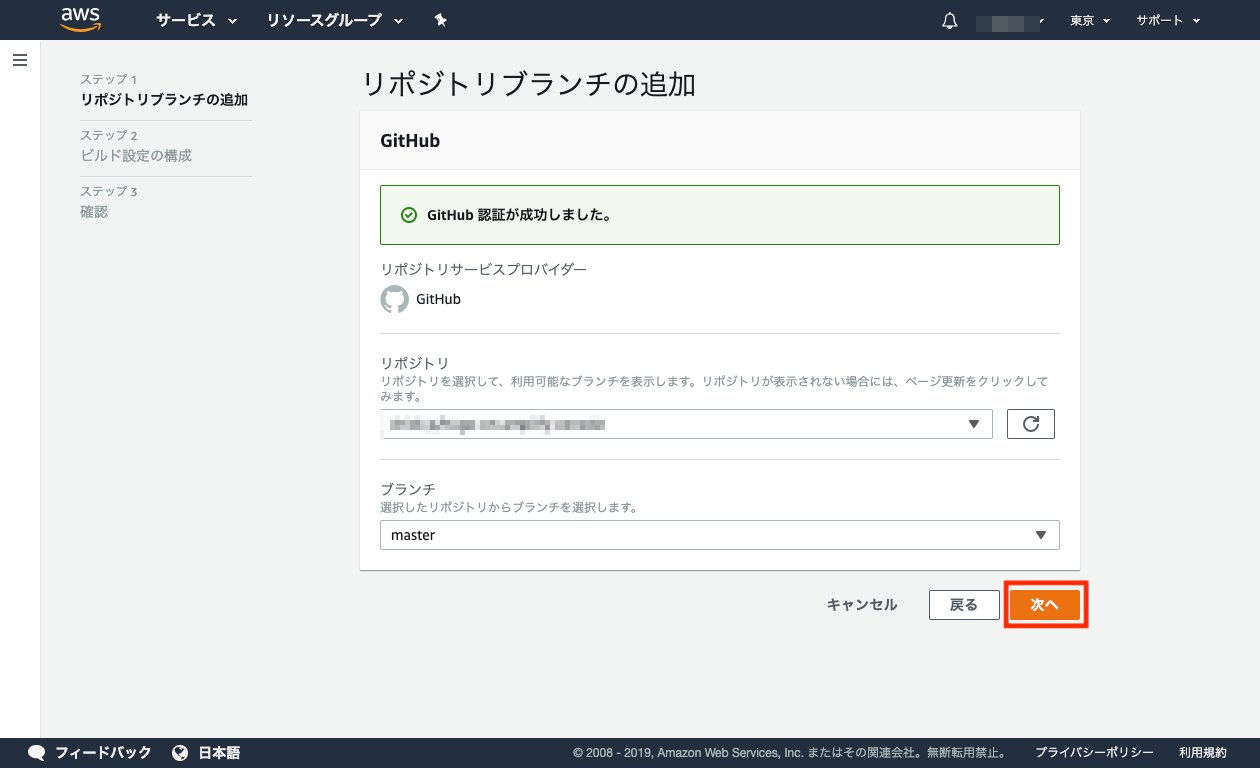
リポジトリとブランチを選択し、[次へ]をクリックします。

-
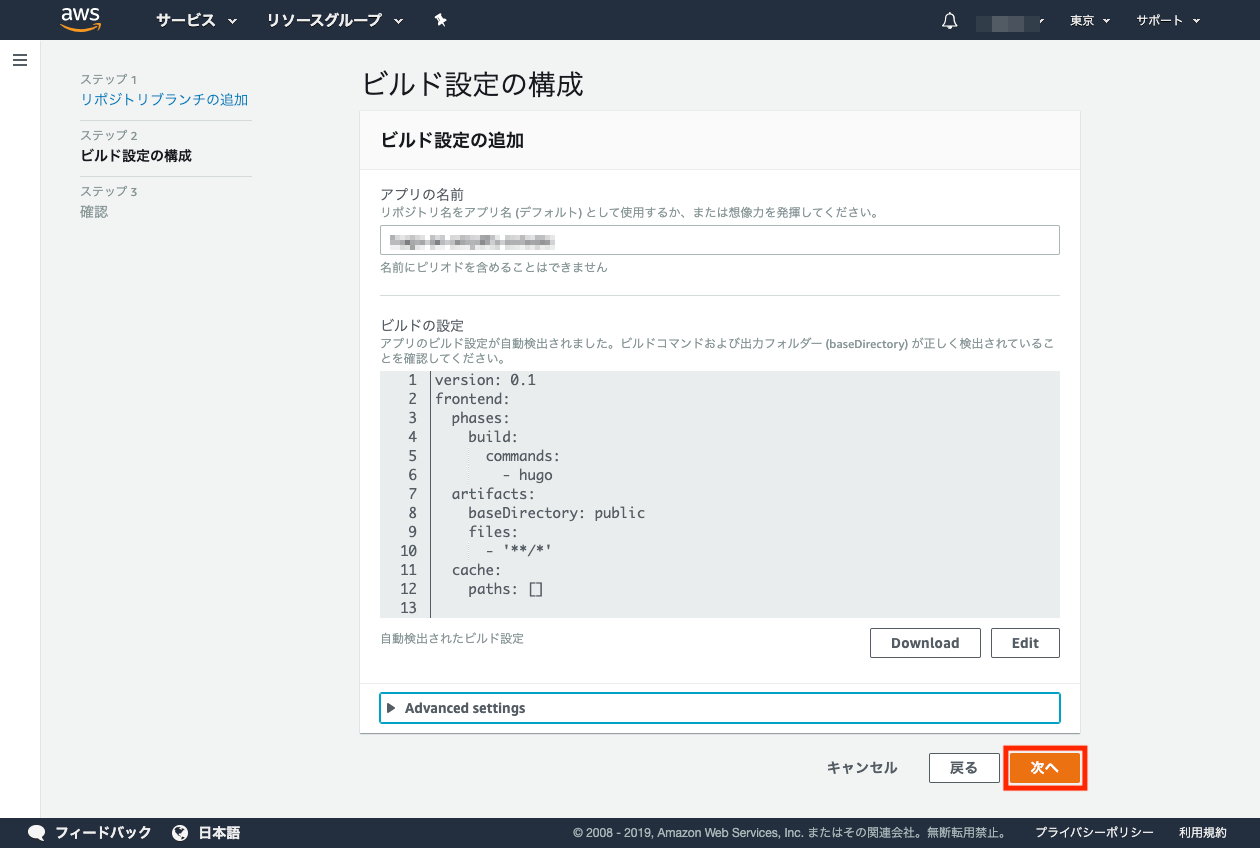
ビルド構成の設定画面で、[次へ]をクリックします。

-
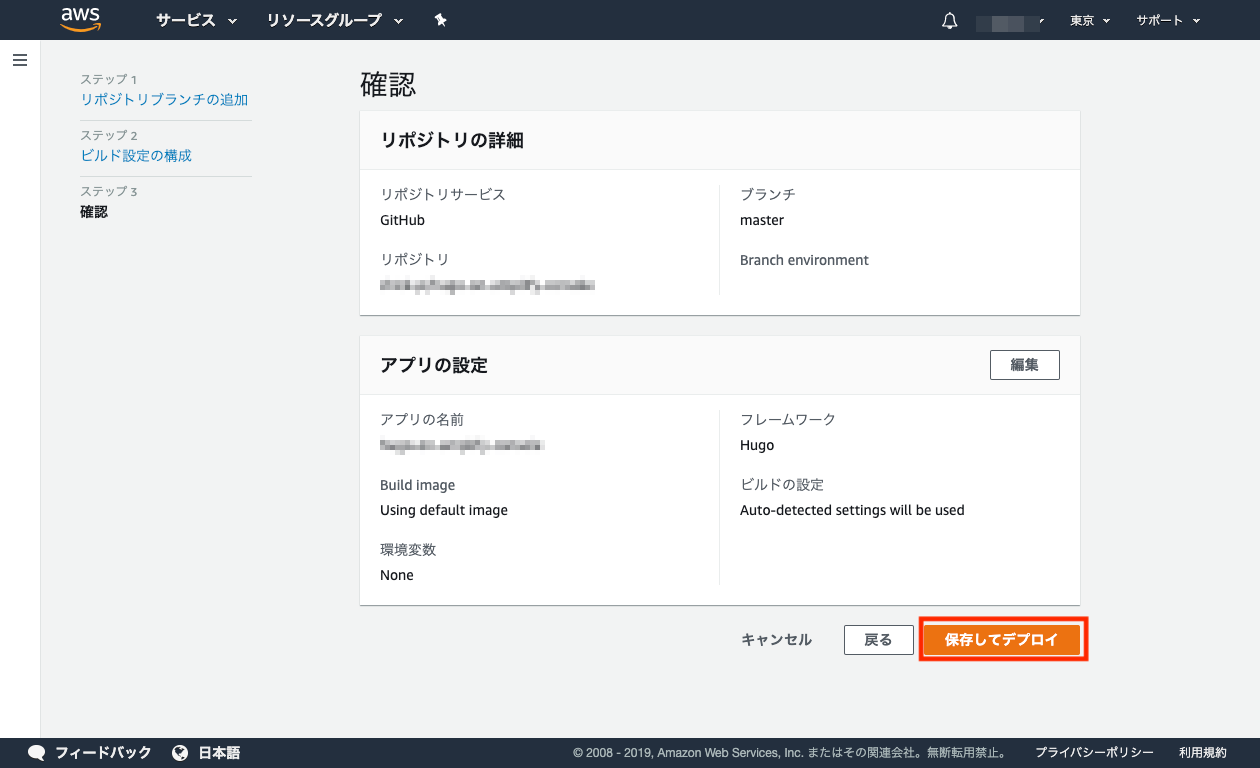
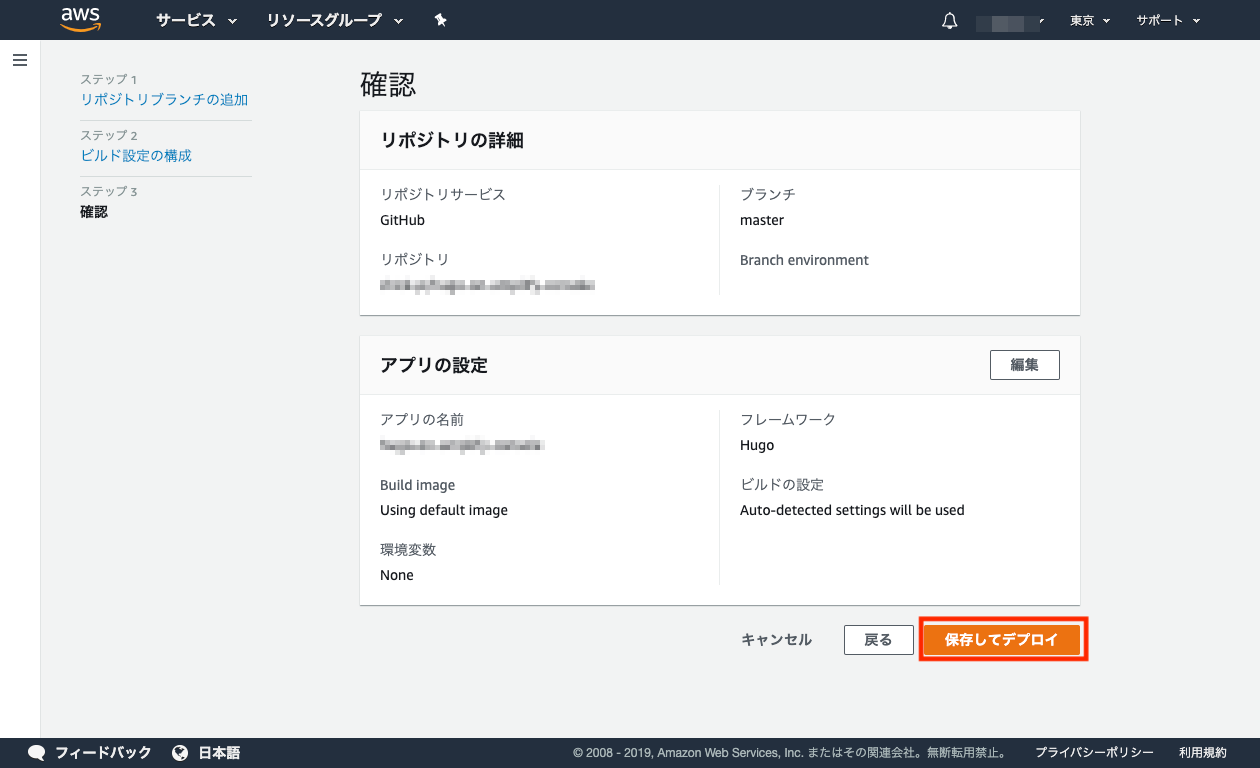
確認画面で問題なければ、[保存してデプロイ]をクリックします。

-
デプロイが始まります。

-
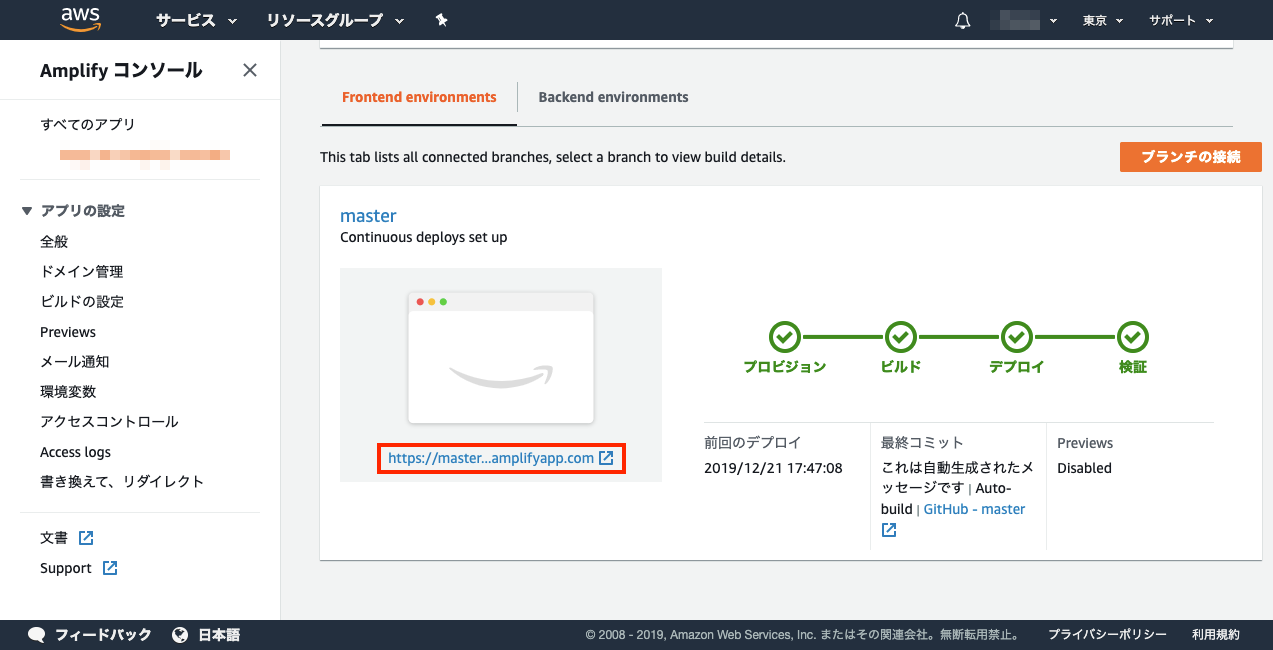
「検証」ステータスまで成功すると、アクセス用のURLが生成されます。

-
URLにアクセスすると、サイトが生成されていることを確認できます。
https://BRANCH_NAME.RANDOM-LETTER.amplifyapp.com/
ログの確認
-
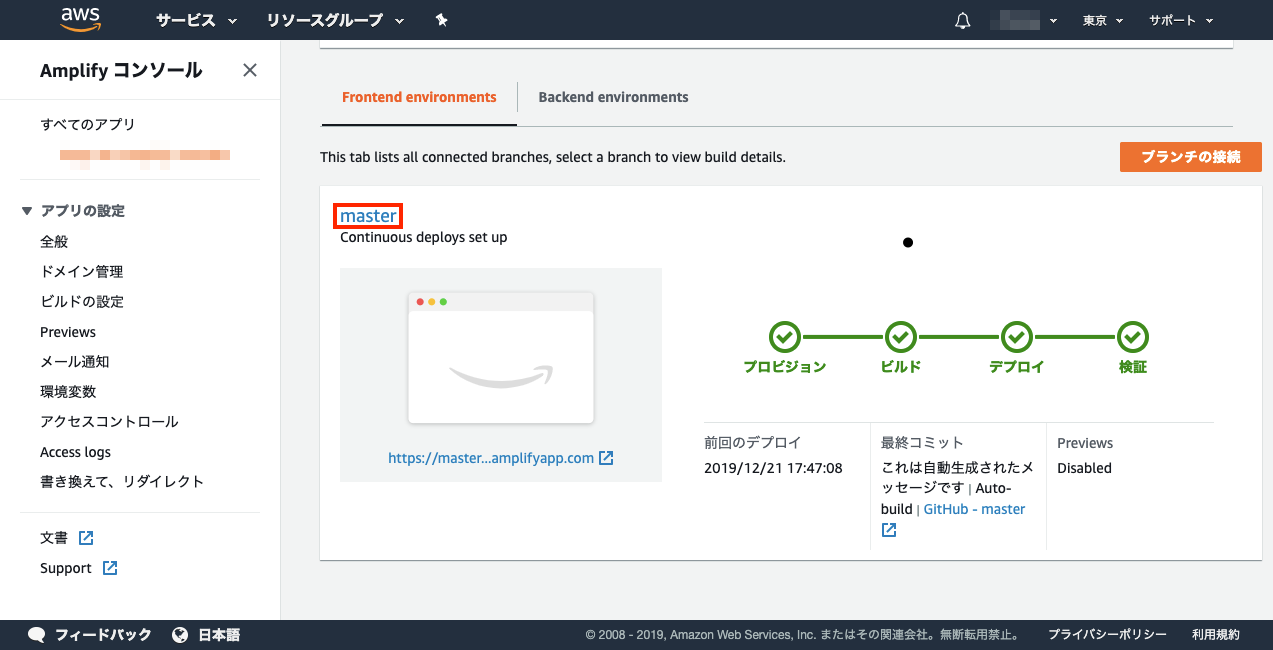
各プロセスのログを確認するには、Amplify Console画面のブランチ名をクリックします。

-
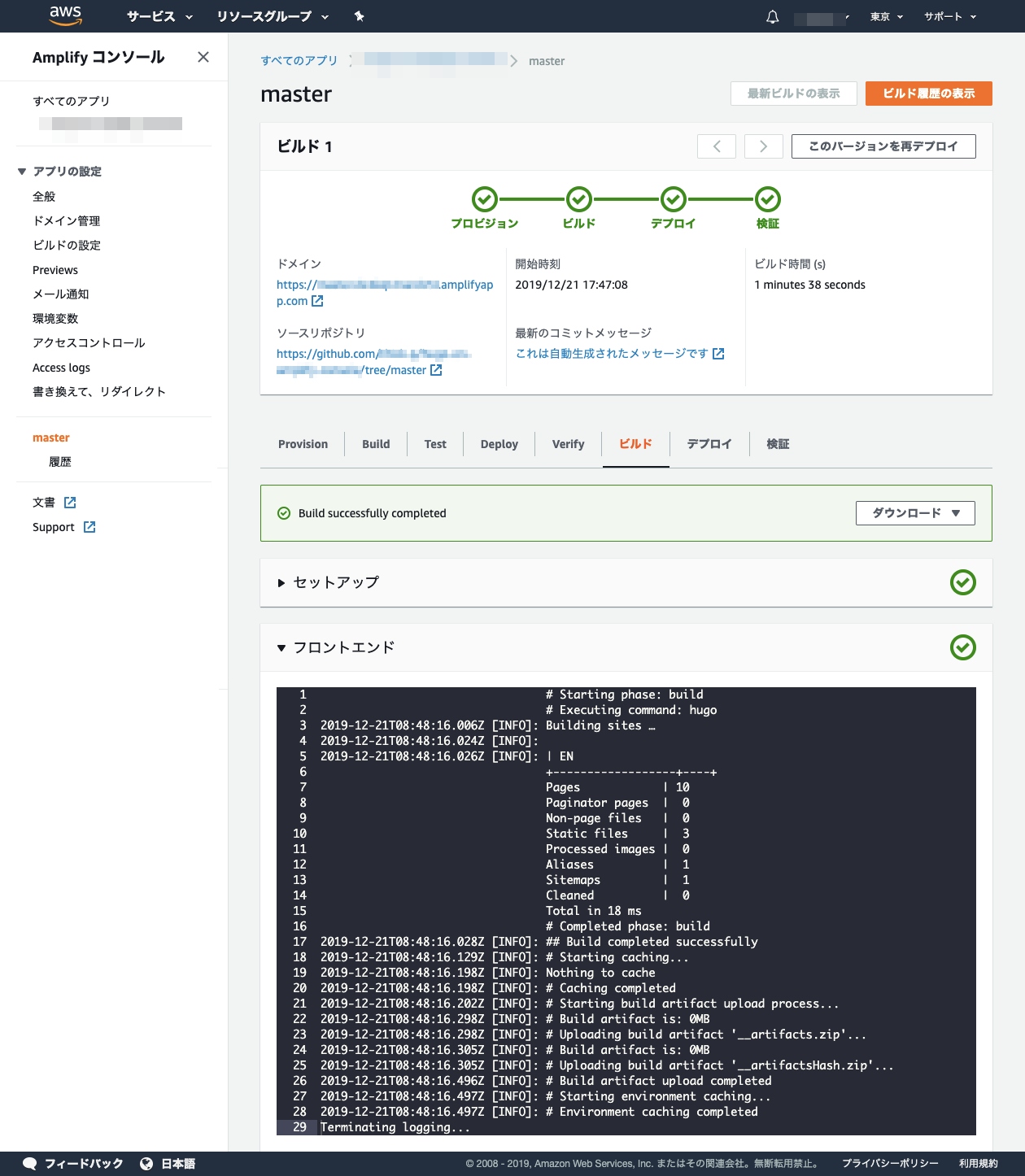
確認したいプロセスのタブを選択し、「フロントエンド」でログが表示されます。

HUGOのバージョンを固定する
AWS Amplify ConsoleでビルドするHUGOのバージョンを固定します。
-
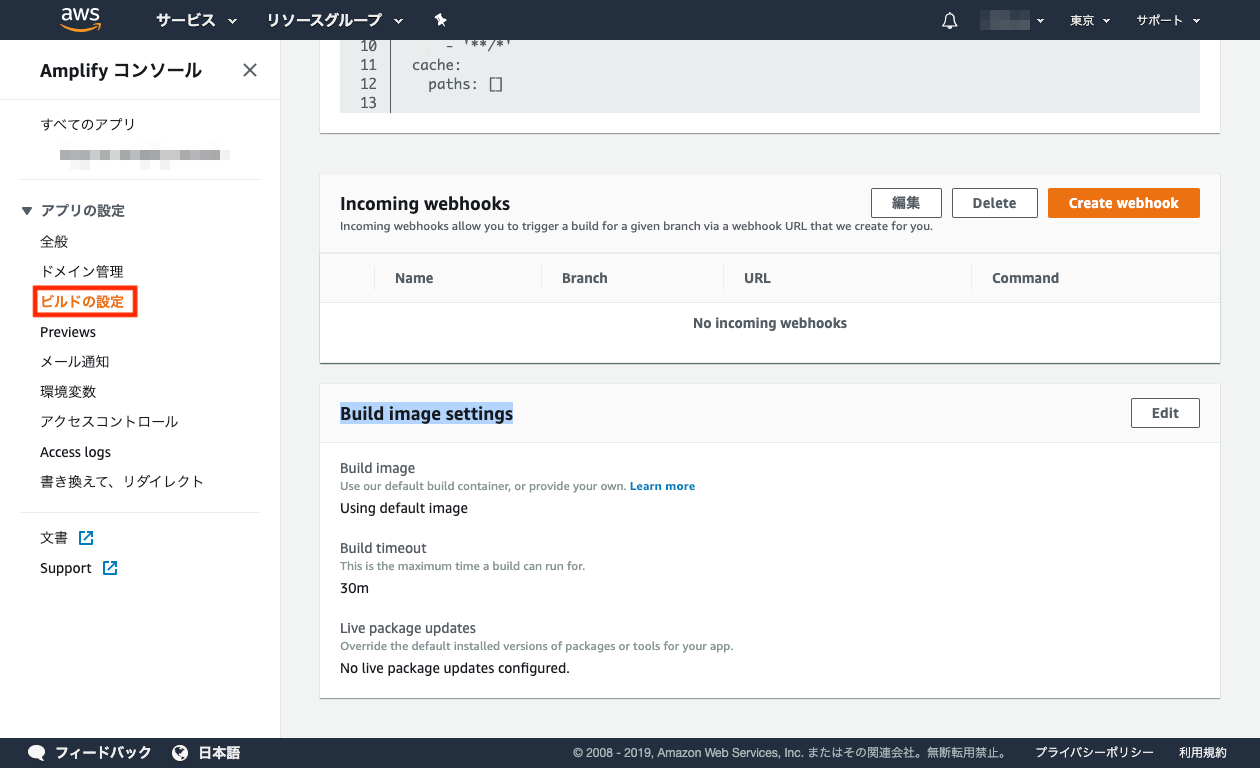
左サイドバーの「アプリケーションの設定」から「ビルドの設定」を選択します。

-
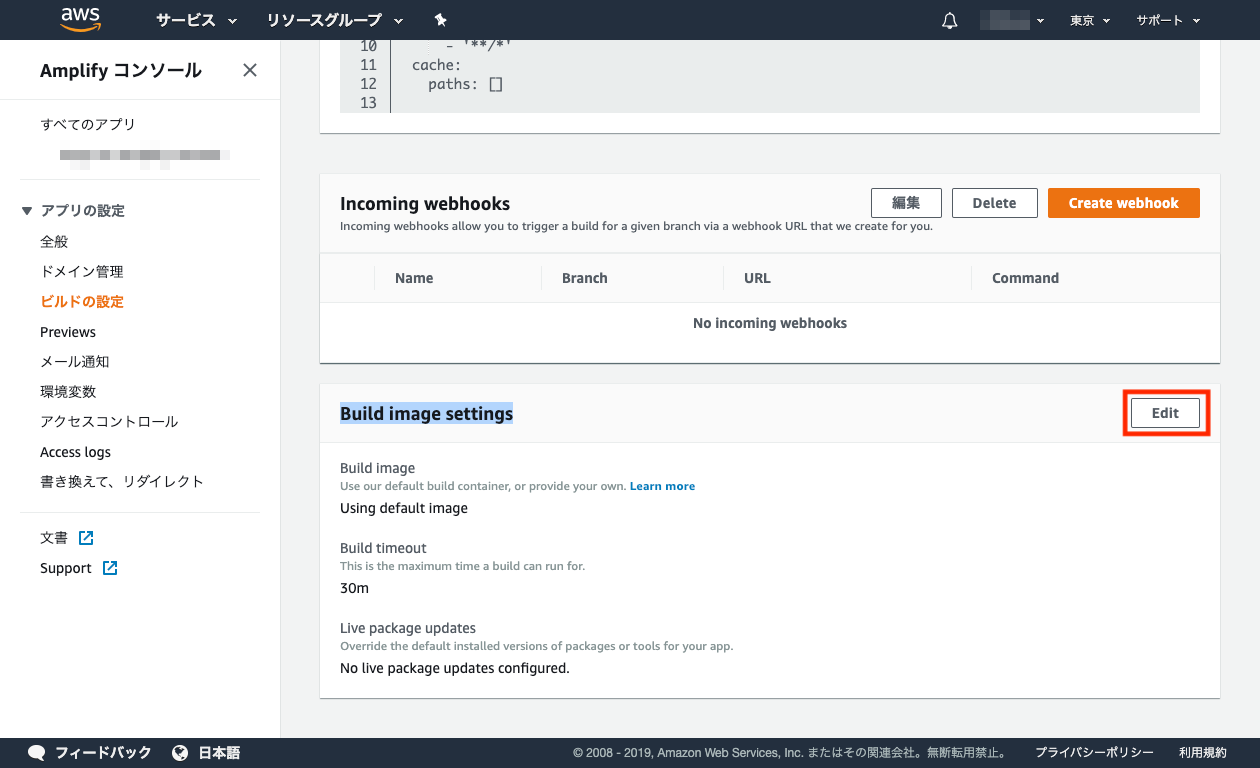
[Edit]をクリックします。

-
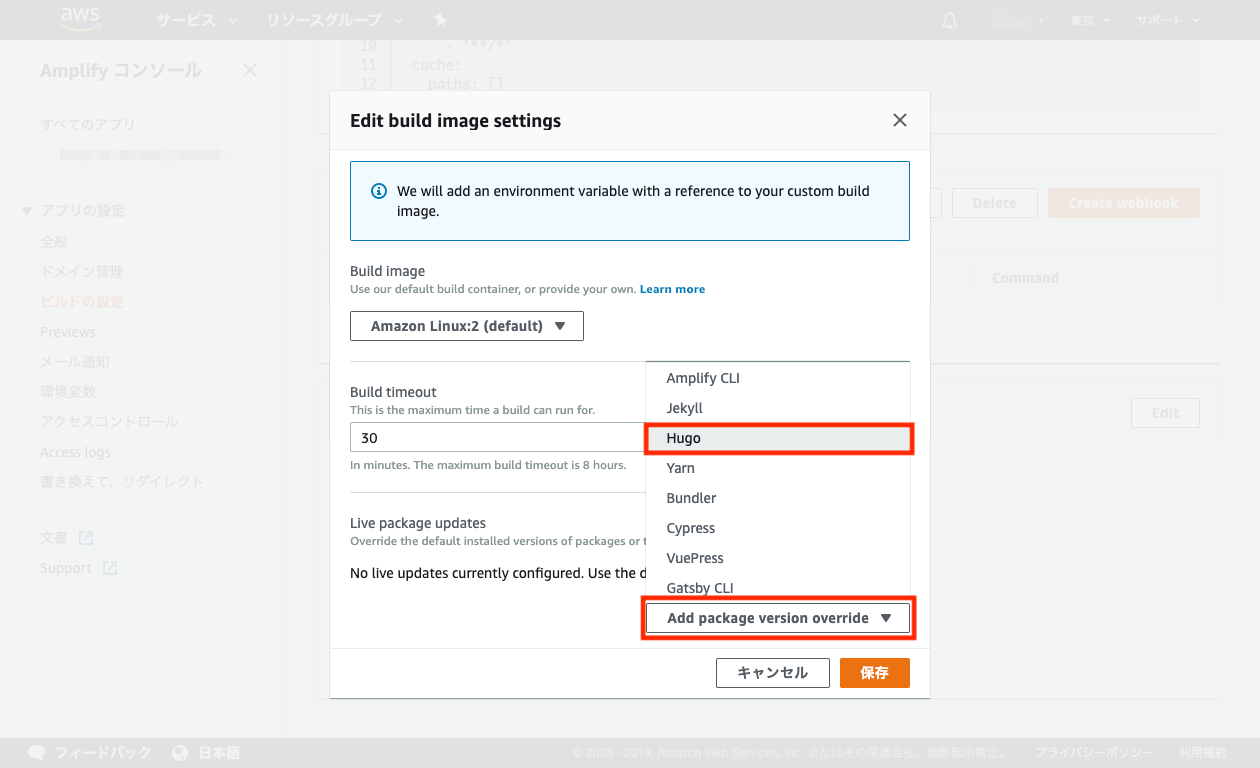
[Add package version override]をクリックし、「Hugo」を選択します。

-
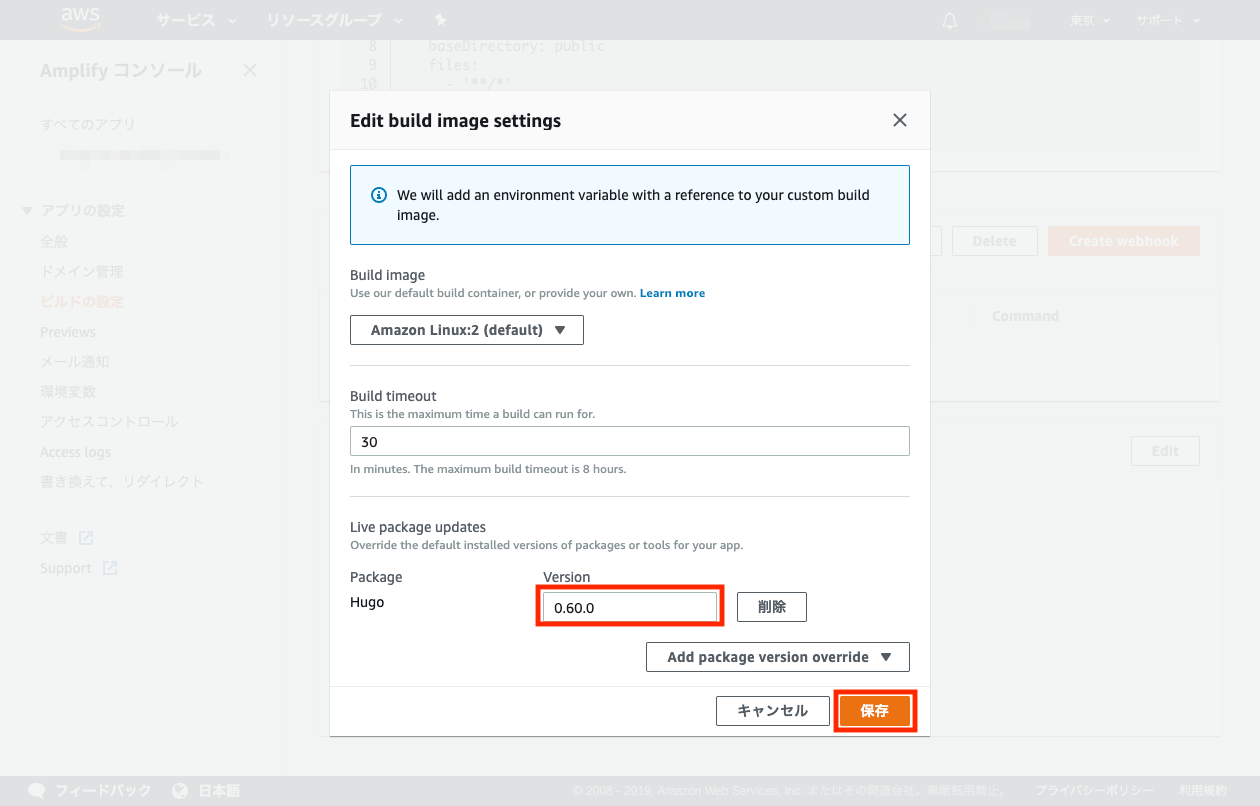
バージョンを入力し、[保存]をクリックします。

-
次回以降のビルドから、指定したバージョンのHUGOでビルドできます。
PR単位でPreviewページを作る
設定
Pull Request単位で確認用のURLを作成します。
-
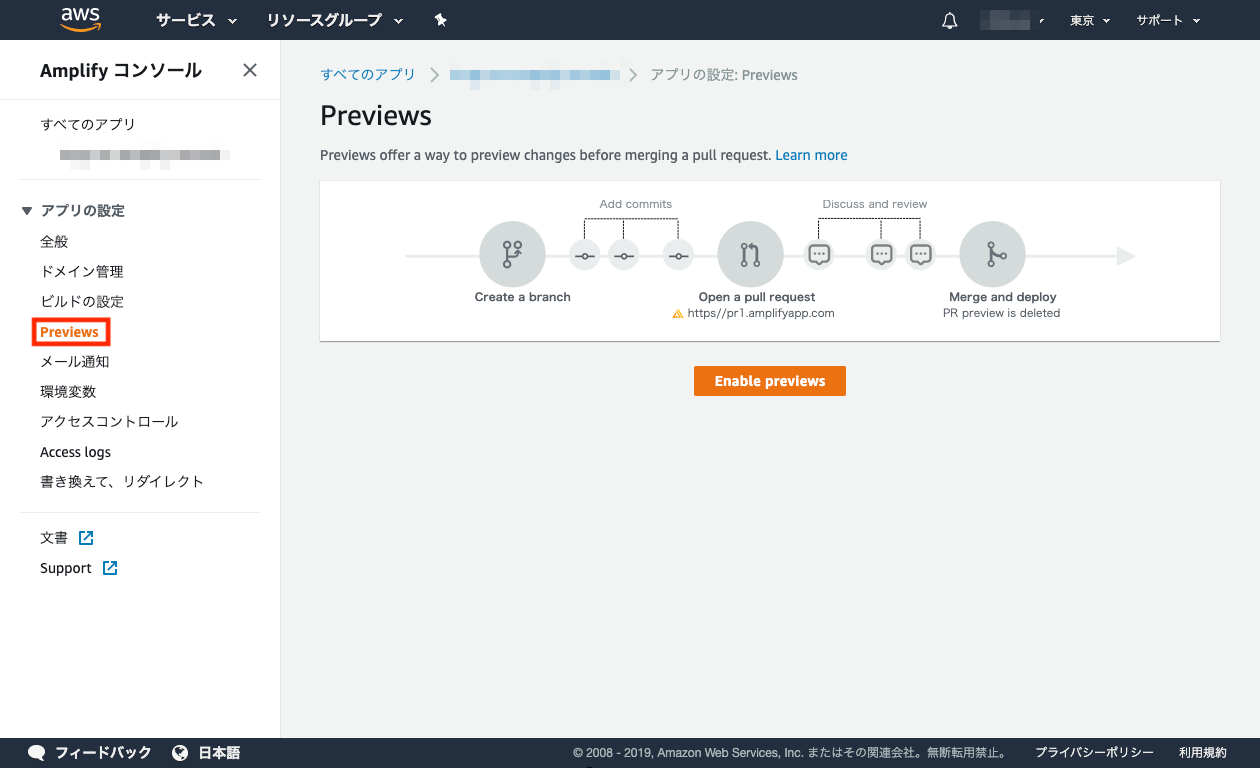
左サイドバーの「アプリケーションの設定」から「Previews」を選択します。

-
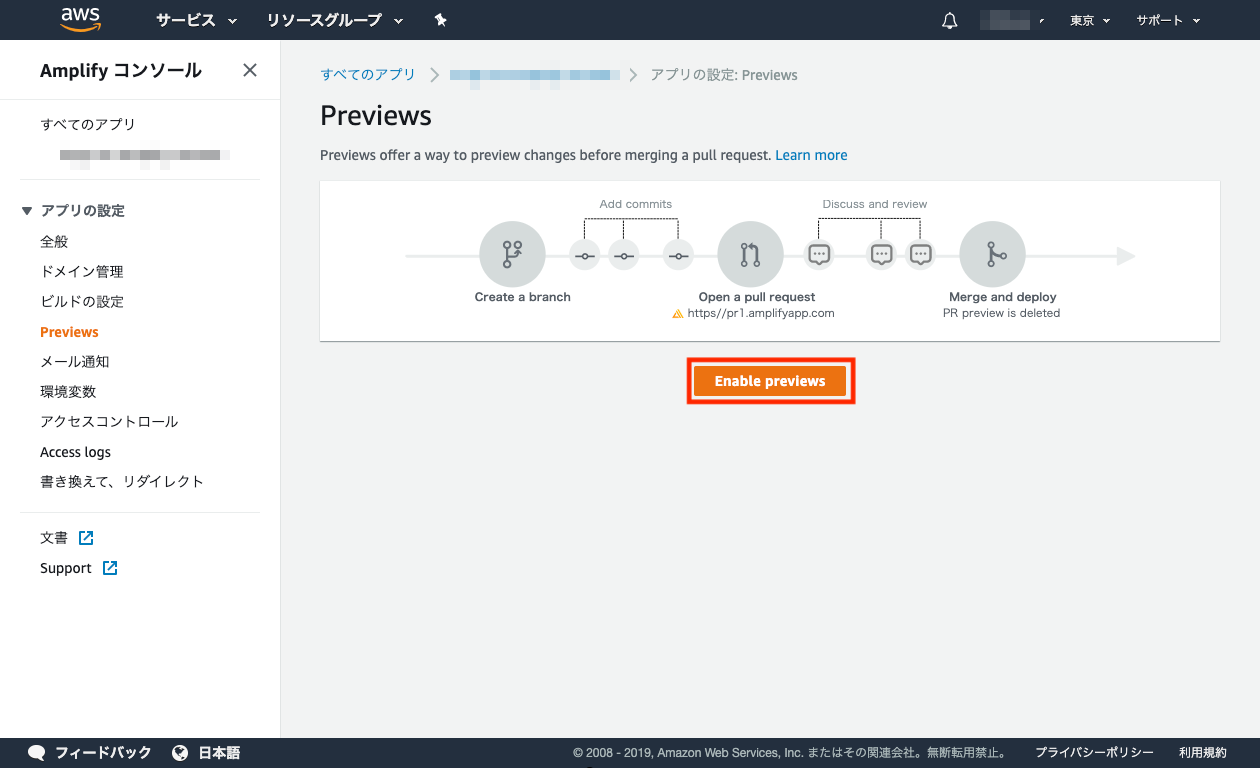
[Enable previews]をクリックします。

-
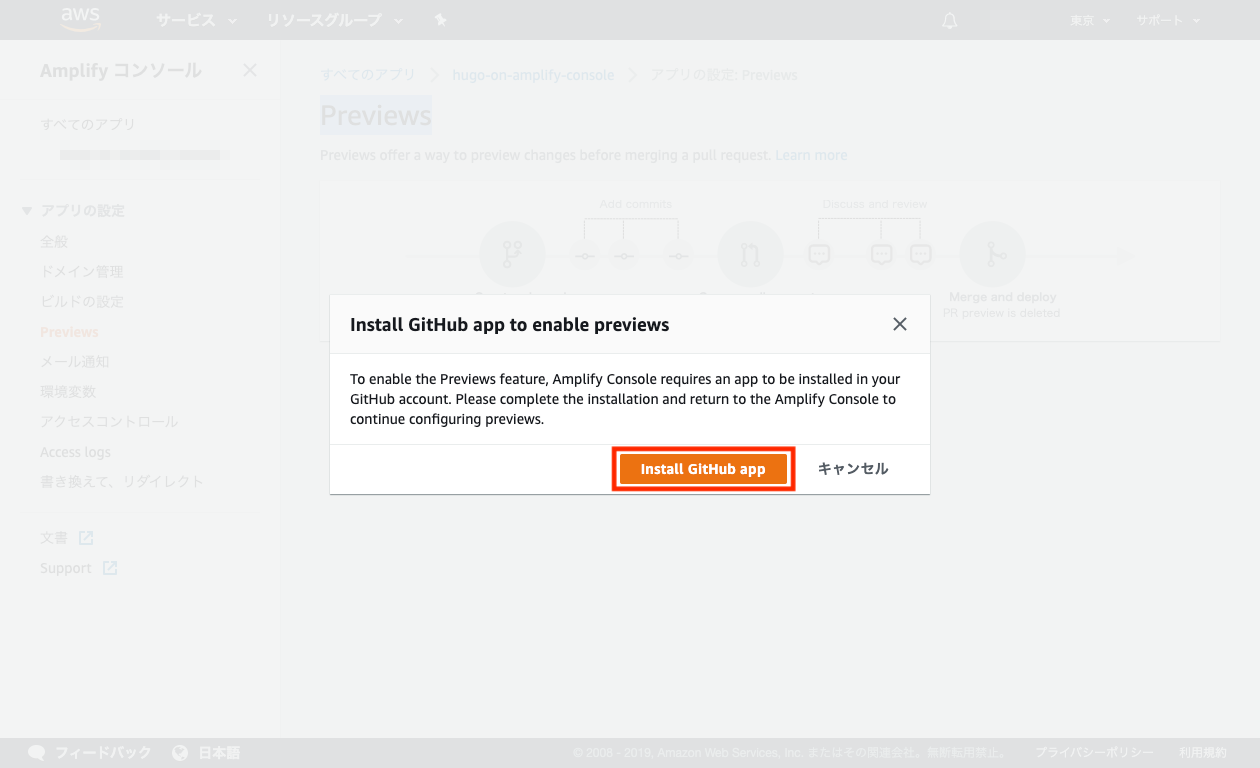
[Install GitHub app]をクリックし、接続しているGitHubアカウントにAWS Amplifyアプリケーションをインストールします。

-
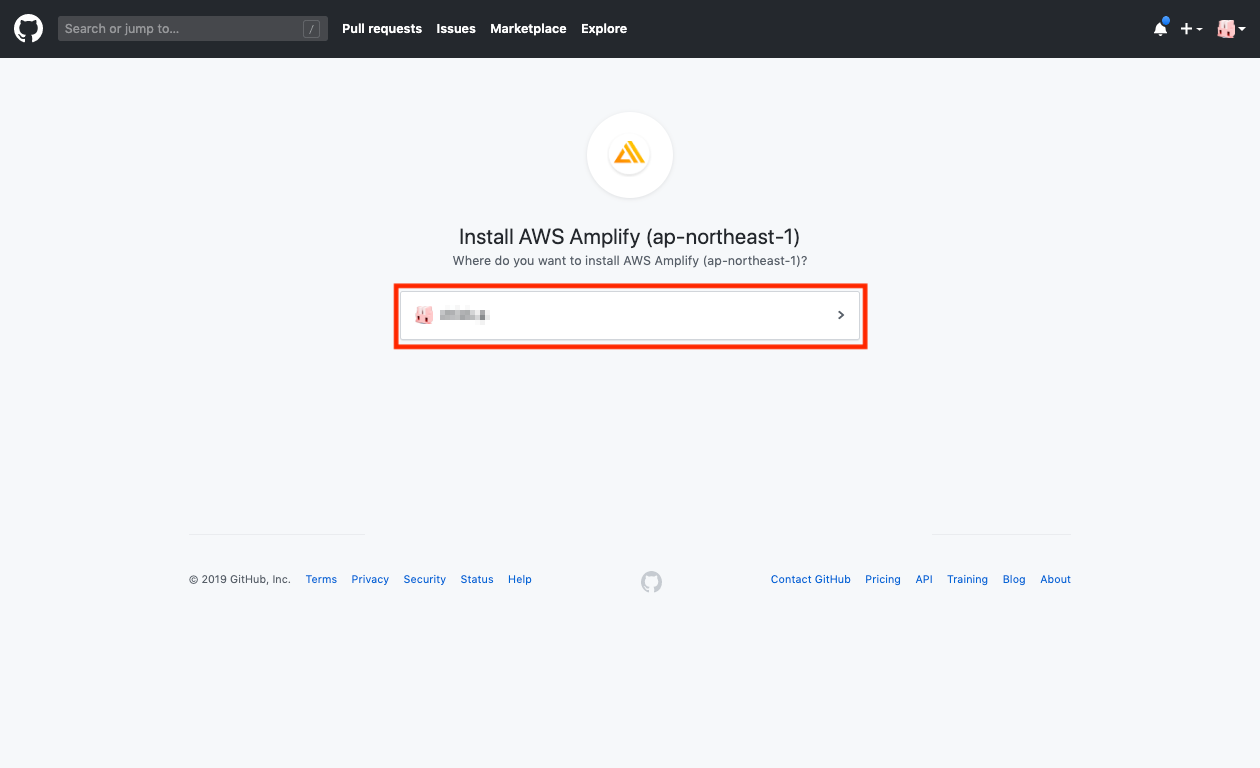
アカウントを選びます。

-
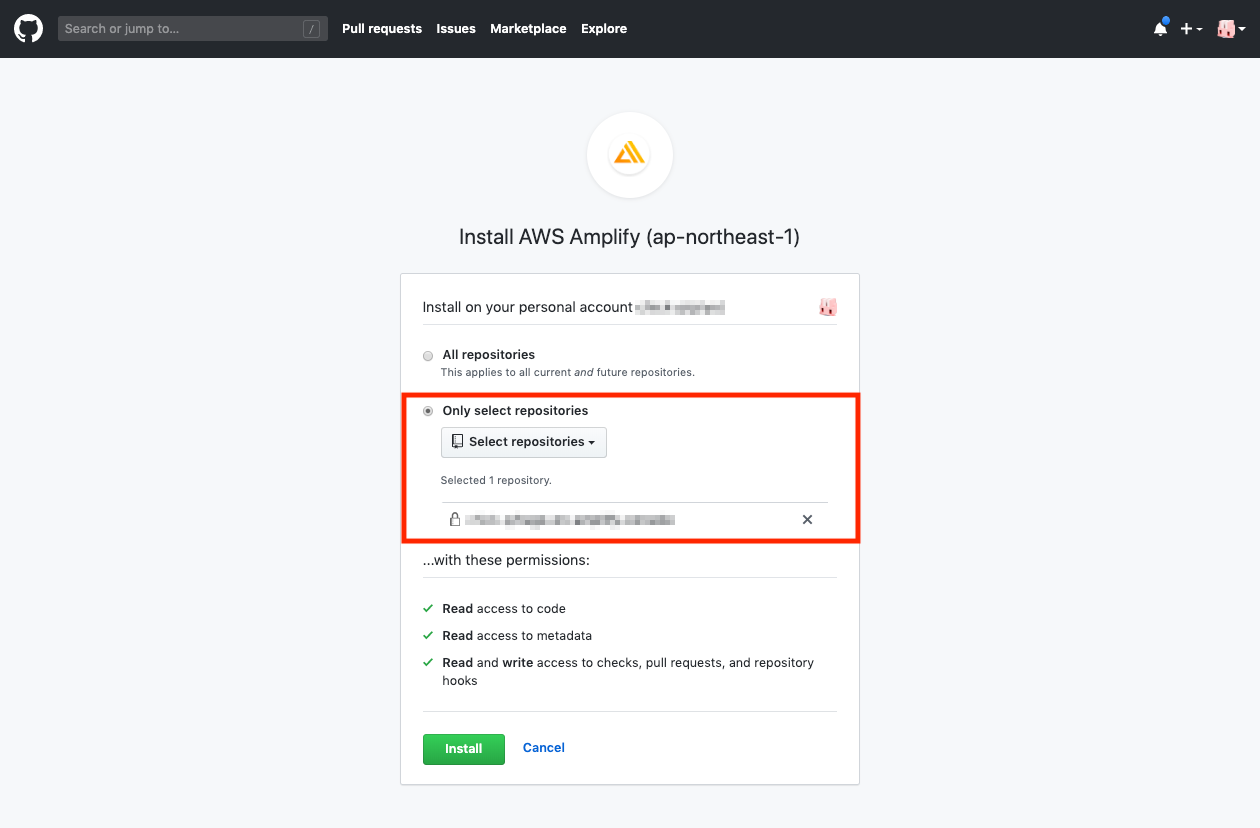
「Only selecto reposities」を選択し、インストールするリポジトリを選びます。

-
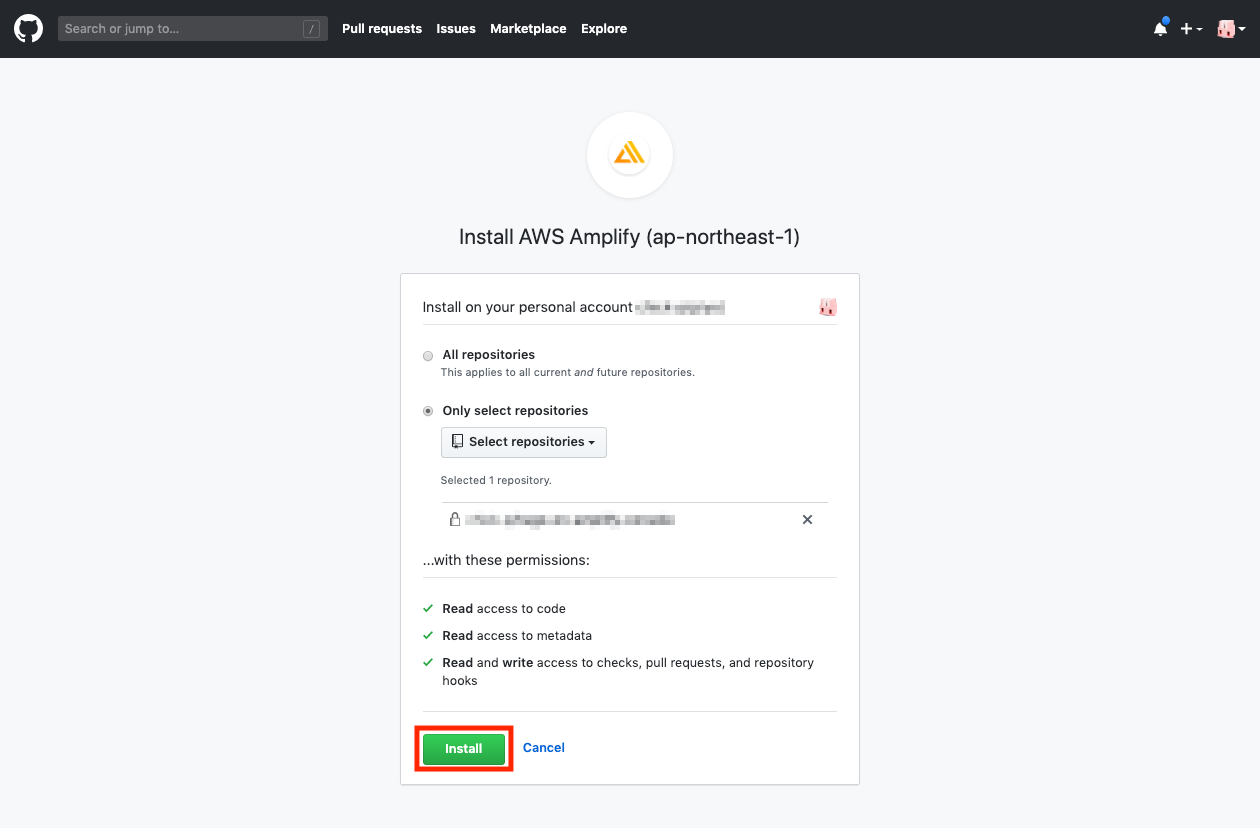
[Install]をクリックします。

-
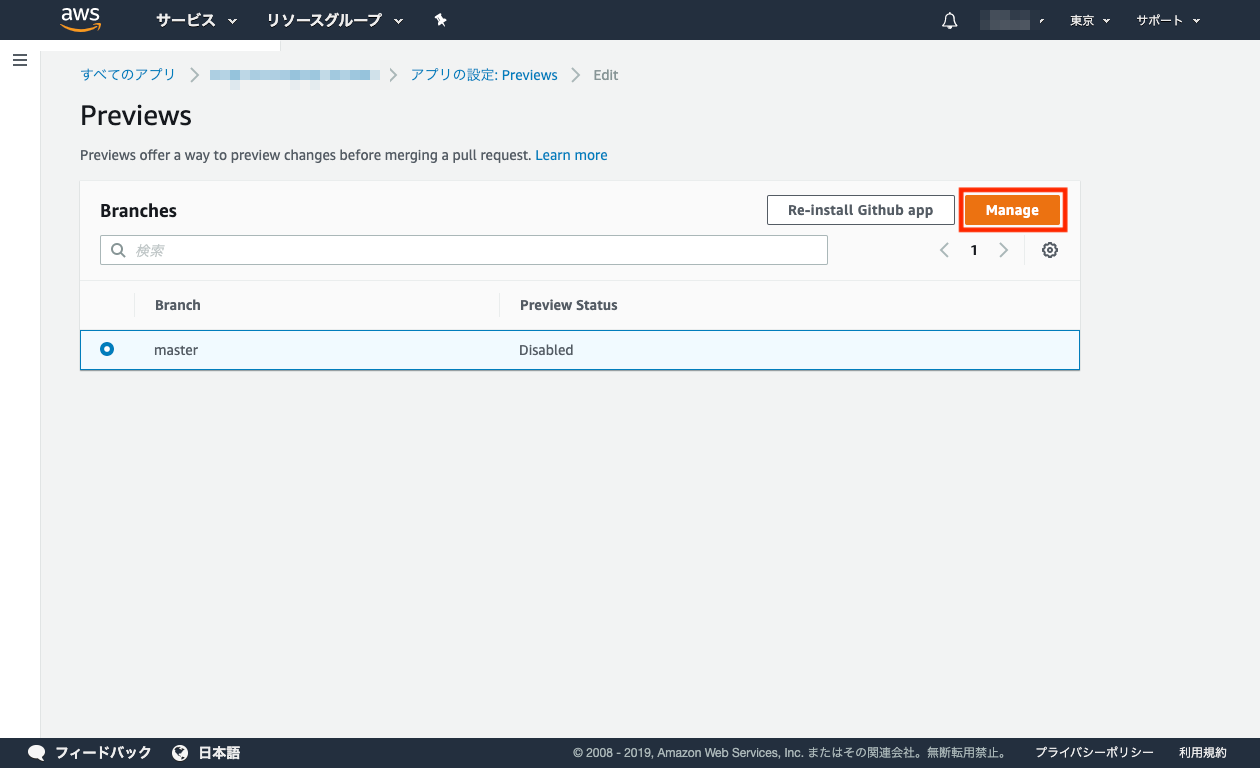
AWS Amplify Consoleの画面に戻ります。Pull Requestを出す対象のブランチを選び、[Manage]をクリックします。

-
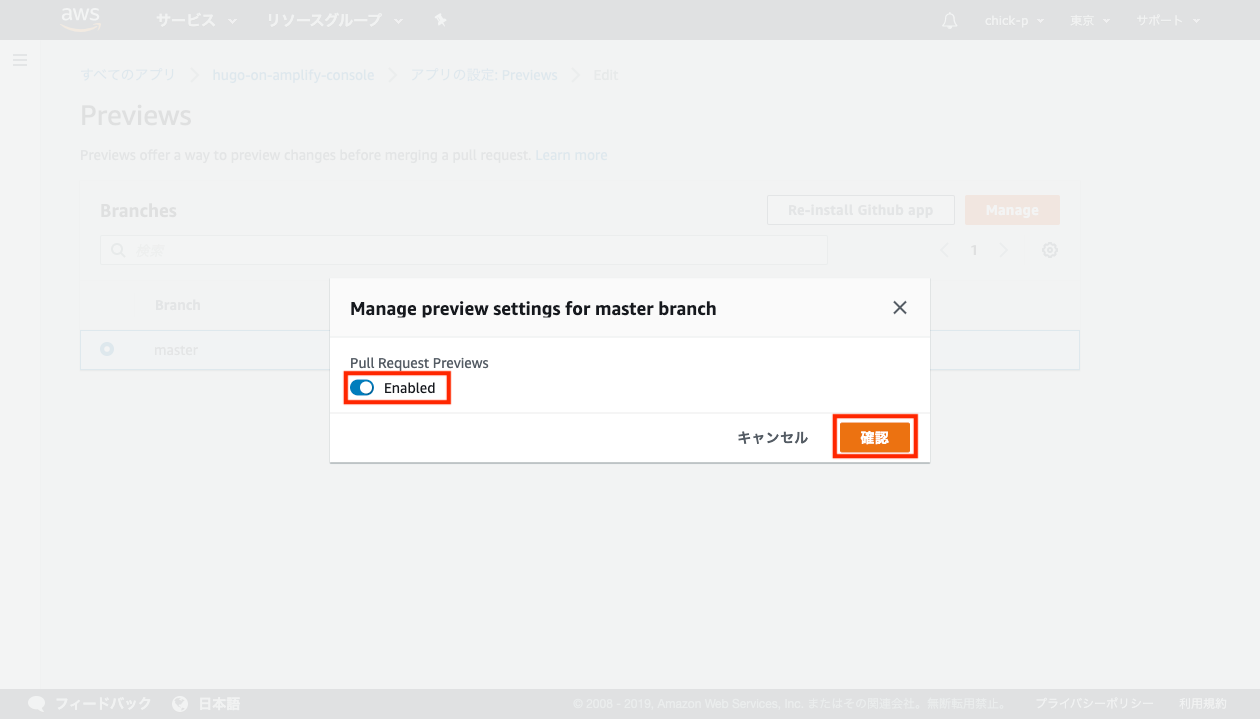
「Enabled」にして、[確認]をクリックします。

-
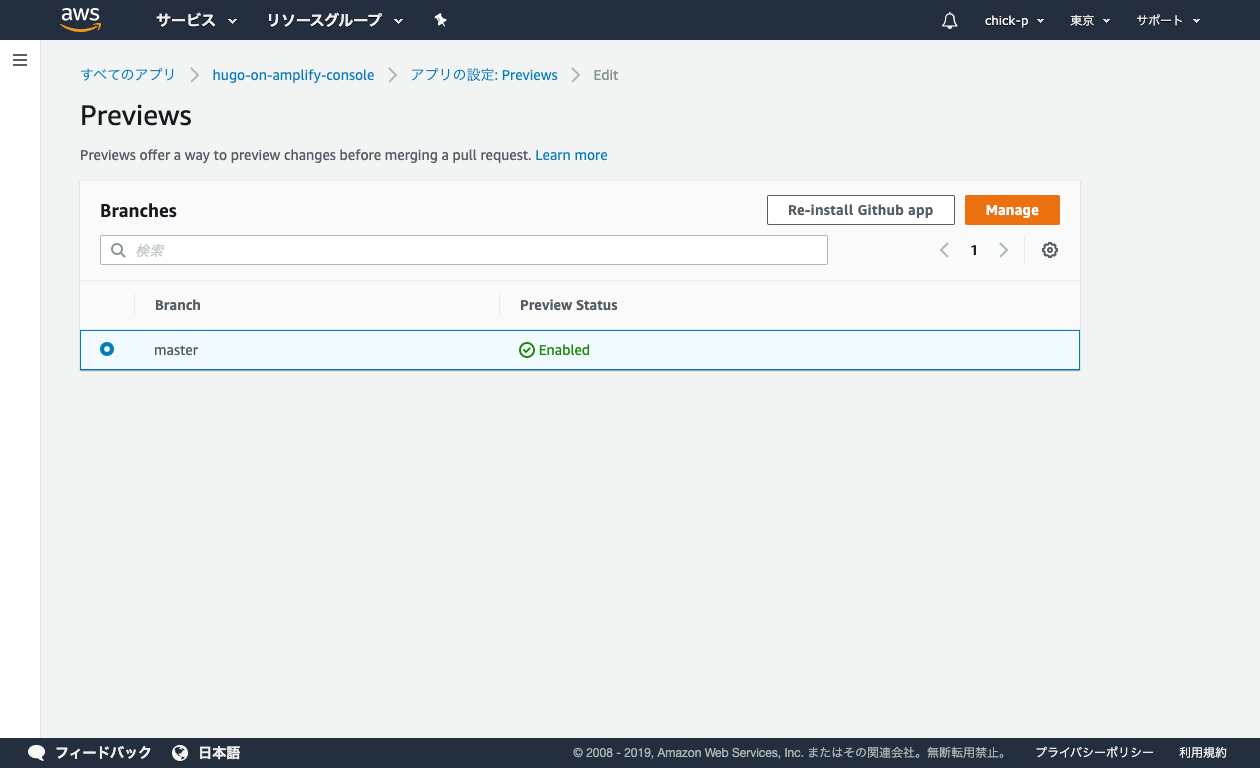
「Preview Status」がEnabledになれば完了です。

動作確認
-
マスタ ブランチに対して有効にしたので、マスタ ブランチに対するPull Requestを作成します。

-
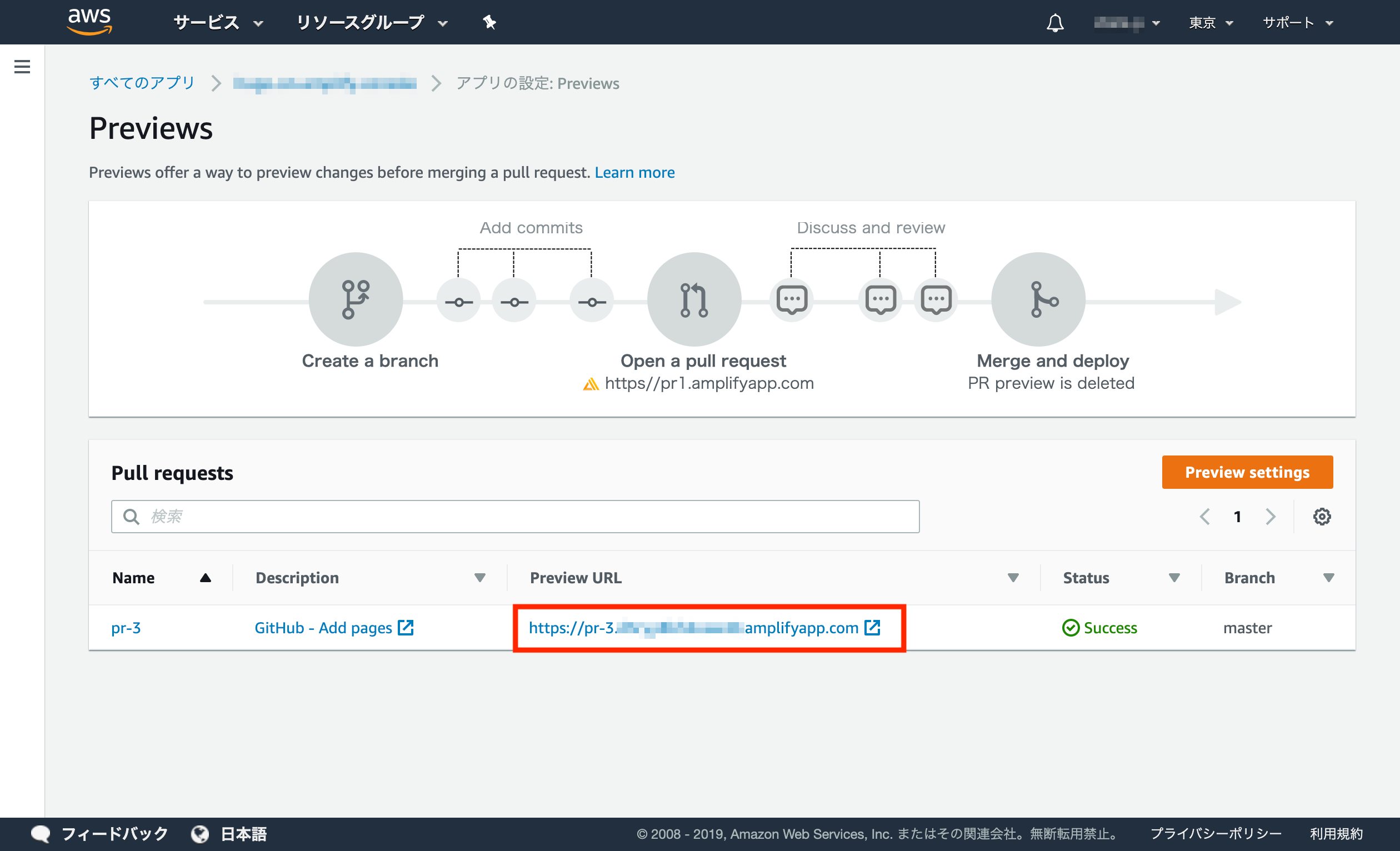
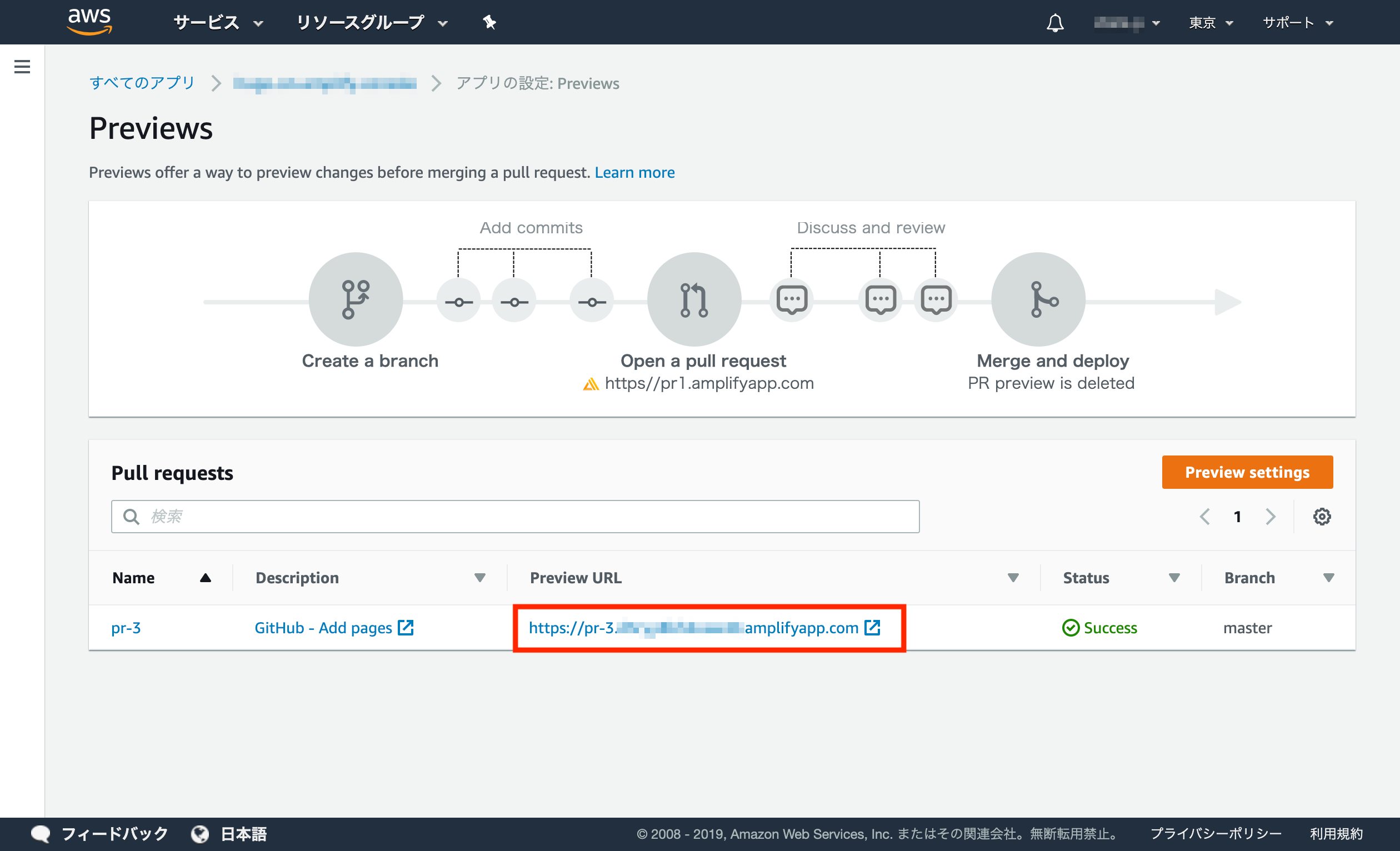
Pull Requestを作成すると、「Previews」にそのPRに対するビルドが行われ、ページURLが生成されます。

-
Pull Request作成後のコミットについても、自動でビルドが実行されます。